Bildbearbeitung in Theorie und Praxis
Auf einen Blick
Im Video zum Thema Bildbearbeitung in Theorie und Praxis geht es um die Frage: Was ist eine (Computer-)Grafik? Wie bemisst man aus technischer Sicht die Qualität einer Grafik? Wozu dient Bildmanipulation - und wie kann man Bilder mit Hilfe von Software bearbeiten?
Hinweis: Innerhalb dieses Kurses geht es hier ausschließlich um 2D-Grafiken. Das Thema 3D wird in einem der Fortgeschrittenenkurse des IT-Zertifikats besprochen.
Bildverarbeitung
Bei einer Computergrafik wird rechnergestützt ein Bild erzeugt, das beispielsweise mit Hilfe verschiedener Bearbeitungsmethoden verändert werden kann.
Bilder können erzeugt, modelliert (oder manipuliert), gerendert oder animiert werden. Für die unterschiedlichen Anwendungsfälle gibt es bestimmte Grafikformate, die sich in ihren Eigenschaften voneinander unterscheiden.
https://de.wikipedia.org/wiki/Computergrafik

Bildquelle: https://commons.wikimedia.org/wiki/File:Bilderzeugung.png (CC 1.0, User: Bautsch)
Merkmale von Grafiken
Grafiken haben verschiedene Parameter, anhand derer sich ihre Qualität (aus technischer Sicht) bemisst:
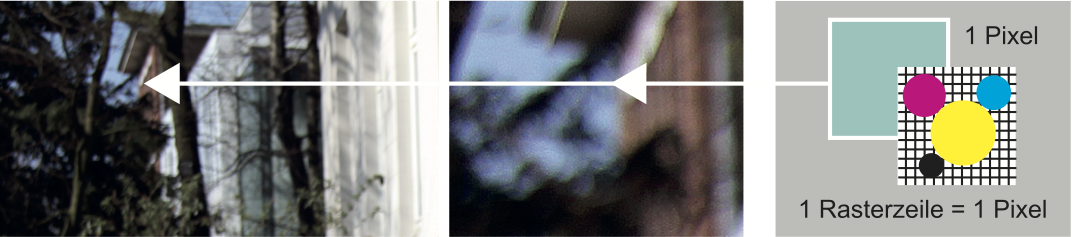
- Pixel
Pixel ist ein Kunstwort, abgeleitet von engl: picture element (deutsch: Bild-Element).
Im allgemeinen spricht man beim Pixel das kleinste Bildelement einer digitalen Rastergrafik.
Ein Pixel ist ein Lichtpunkt und damit die kleinste Bild-Einheit auf dem Bildschirm.
Den rasterförmig angeordnete Pixeln werden Daten (Position/Farb- und Helligkeitswert) zugeordnet.
Dies sind die eigentlichen Bildinformation in Form von Farbinformationen, deren Codierung sich an dem verwendeten Farbraum und der zur Verfügung stehenden Farbtiefe orientiert.
https://de.wikipedia.org/wiki/Pixel
Achtung: Bei Ausdrucken digitaler Bilder spricht man bei der Darstellung nicht von Pixeln, sondern von Dots: https://de.wikipedia.org/wiki/Bildaufl%C3%B6sung - Auflösung (dpi, ppi)
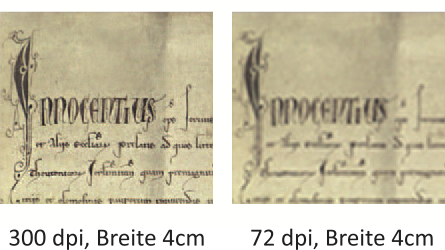
Mit Bildauflösung wird die Anzahl der Pixel bzw. Dots, aus denen das dargestellte Bild (wiedergabe-bezogen!) pro zu bestimmender Einheit (meist inch) besteht, bezeichnet.
Die Auflösung ist (neben der Farbtiefe) eine der bestimmenden Größe für die Qualität von Rastergrafiken und bezeichnet die Punktdichte der Wiedergabe von Rastergrafiken.
Dabei gibt es zwei verschiedenen Varianten zur Angabe:- nur die Anzahl der Bildpunkte --> Digitalfotografie mit der Einheit Megapixel
- die Anzahl der Bildpunkte pro Zeile (horizontal) und Spalte (vertikal); beinhaltet die Information des Seitenverhältnisses –> z.B. Bildschirm, bspw. 1920 × 1080 Pixel.
- ppi = pixel per inch –> bezieht sich auf Lichtpunkte (Bildschirm)
- dpi = dots per inch –> bezieht sich auf Bildpunkte (Drucker)

Unterschied einer Grafik, einmal mit einer Auflösung von 300 und von 72 dpi.
Grafiktypen und Grafikformate
Computergrafiken kann man in zwei Arten einteilen: Rastergrafiken und Vektorgrafiken.
Rastergrafiken
Bitmaps oder auch Rasterbilder verwenden für die Darstellung von Bildern ein Farbraster (Pixel). Jedem Pixel ist eine bestimmte Position und ein Farbwert zugewiesen. Ein Fahrradreifen in einem Bitmap besteht beispielsweise aus einem Mosaik von Pixeln an dieser Position.

Bitmaps sind das gängigste elektronische Medium für Grafiken. Beste Beispiele für Rastergrafiken sind Fotos oder digitale Zeichnungen, da sie Schattierungen und Farben in feinen Abstufungen wiedergeben können. Bitmaps sind auflösungsabhängig. Das bedeutet: Sie enthalten eine feste Anzahl von Pixeln. Beim Skalieren auf dem Bildschirm oder beim Ausdrucken mit einer zu niedrigen Auflösung können daher Details verlorengehen oder Artefakte sichtbar werden.
Bitmaps eignen sich für die Darstellung feiner Farbschattierungen wie beispielsweise in Fotos. Sichtbare Kanten können auftreten, wenn sie zu groß angezeigt oder gedruckt werden.
Rastergrafik-(Bitmap-)Formate, ihre Gemeinsamkeiten und Unterschiede
- TIFF
- JPEG
- GIF
- PNG
- BMP
- PSD
Vektorgrafiken
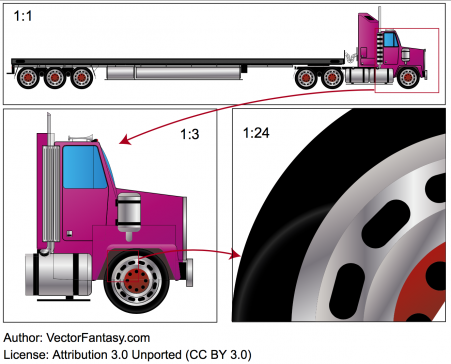
Vektorgrafiken bestehen aus Linien und Kurven, die durch Vektoren definiert werden. Vektoren beschreiben Bilder anhand ihrer geometrischen Eigenschaften. Ein Fahrradreifen in einer Vektorgrafik besteht z. B. aus der mathematischen Definition eines Kreises mit einem bestimmten Radius an einer bestimmten Position und in einer bestimmten Farbe. Verschiebungen, Größen- oder Farbänderungen am Fahrrad führen nicht zu Einbußen bei der Bildqualität.
Vektorgrafiken sind auflösungsunabhängig, d. h. die Detailtreue und die Bildschärfe bleiben auch beim Skalieren und Drucken mit anderer Auflösung erhalten. Sie eignen sich daher v. a. für Grafiken, in denen Linien auch bei unterschiedlichen Größen gestochen scharf sein müssen.

Vektorgrafiken eignen sich für die Darstellung gestochen scharfer Umrisse, z. B. in Logos oder Illustrationen. Sie können ohne Detailverlust bei jeder Auflösung gedruckt oder angezeigt werden.
Bedenken Sie aber bitte, dass, außer bei Verwendung eines Plotters, bei der Ausgabe der Grafik (z.B. über einen Bildschirm oder Drucker) diese in eine Rastergrafik umgewandelt werden muss, da die gängigen Ausgabegeräte nur Punkte darstellen können.
Auswahl der gängisten Vektorgrafik-Formate:
- EPS/AI (Adobe)
- CDR (Corel)
- DXF (Drawing Exchange Format)
- SVG
Auswahl der gängisten Vektorgrafik-Anwendungen:
- Adobe Illustrator
- Corel Draw
- AutoCAD
Links
Pixel sind Pixel – oder doch nicht? Schöne Zusammenfassung, was Grafiken und Grafikbearbeitung (z.B. für die Archäologie) bedeuten können:
https://lisa.gerda-henkel-stiftung.de/a_little_suffering_is_good_for_the_soul?nav_id=8259
Zu Grafikformaten:
https://de.wikipedia.org/wiki/Grafikformat, darin
https://de.wikipedia.org/wiki/Grafikformat#Liste_von_Dateiformaten_f%C3%BCr_Rastergrafiken
https://de.wikipedia.org/wiki/Grafikformat#Liste_von_Dateiformaten_f%C3%BCr_2D-Vektorgrafiken
Erste Praxistipps zur Umwandlung von Grafiken
Vektorgrafik in Pixelgrafik umwandeln
https://praxistipps.chip.de/jpg-in-vektorgrafik-umwandeln-so-gehts_34830
Pixelgrafik in Vektorgrafik umwandeln
https://de.vectormagic.com (klappt leider nicht immer gut, je nach Ausgangsmaterial…)
Welche Auflösung nehme ich für Grafiken?
https://t3n.de/news/72-dpi-mythos-luege-518017
Literaturhinweise
GIMP-Online-Dokumentation mit Beschreibung aller Funktionen und Werkzeuge sowie vielen Arbeitsschritten: https://www.gimp.org/docs/ (mehrsprachig, Achtung: Die Dokumentation in englischer Sprache ist häufig wesentlich ausführlicher beziehungsweise besser formuliert als die deutsche Übersetzung.)
Wolf, Jürgen: GIMP 2.10. Das umfassende Handbuch. 3. Auflage, Rheinwerk 2019.
GIMP-Online-Videokurse (kostenlos für Studierende der Uni Köln) bei LinkedIn: https://www.linkedin.com/learning/topics/gimp (dort gibt es übrigens auch viele andere Kurse zu verschiedenen Themengebieten. Der Zugriff für Studierende der Uni Köln ist insgesamt kostenlos.
GIMP – auf einen Blick
GIMP (Gnu Image Manipulation Program) ist eine freie, kostenlose Software, die in vielen Bereichen einen ähnlich großen Leistungsumfang hat wie Adobe Photoshop. Ursprünglich wurde GIMP für Linux programmiert. Mittlerweile ist GIMP innerhalb aller gängigen Betriebssysteme Windows, Linux und für Mac OS lauffähig.
Mit GIMP können Rastergrafiken ("Pixelgrafiken") bearbeitet werden.
Im Kursvideo lernen Sie, wie Sie Bilder in verschiedenen Arbeitsschritten bearbeiten können. Danach sind Sie in der Lage
- zu dunkle Bilder aufzuhellen,
- "schräge" Bildinhalte zu korrigieren,
- Bilder in der passenden Größe zuzuschneiden,
- alte Bilder / digitalisierte Fotos zu retuschieren, Risse oder Löcher im Bild zu entfernen,
- ein Bild in mehreren Ebenen zu bearbeiten und
- schwarz-weiße Bildelemente mit bunten innerhalb eines Bildes zu mischen.
Ziel ist es, dass Sie die Software selbstständig und souverän einsetzen können, um damit eine gute Basis zu haben. So können Sie später leichter weitere Bildbearbeitungs-Skills mit Hilfe entsprechender Tutorials im Internet erwerben.
Einführung in die Benutzung der Oberfläche:
- Werkzeugkasten (die wichtigsten Werkzeuge und ihre Modifizierungsmöglichkeiten im Menü), das Menüband,
- Ebenen,
- die Funktionen "Werte" und "Kurven",
- Farbbearbeitung/Entsättigung,
- Farbmodus umschalten – zwischen RGB und Graustufen,
- Bilder korrigieren:
- Transformation (spiegeln/drehen) --> Vereinheitlichtes Transformationswerkzeug
- Auswahl (Was ist das? Wie kann ich die verschiedenen Werkzeuge sinnvoll einsetzen?)
- Entsättigen
- Helligkeit/Kontrast (Werte, Kurven)
- Einfärben
- Farbton/Sättigung
- Retuschieren und Ausbessern (Entfernen von Rissen und Löchern).