Methoden zum Ersetzen und Ändern von Elementen
innerHTML
Diese Methode kann einfachen Text und HTML-Tags lesen und interpretieren. Sie braucht als Anweisung zwar einen String, enthält dieser jedoch HTML-Tags, werden diese im Dokument als Elemente interpretiert.
HTML:
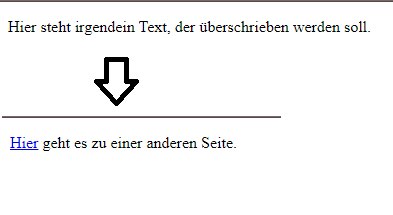
<p id="inner" onclick="changeText()">Hier steht irgendein Text, der überschrieben werden soll.</p>
Javascript:
function changeText(){
document.getElementById("inner").innerHTML = "<a href='eineAndereSeite.html'>Hier</a> geht es zu einer anderen Seite.";
}
Durch einen Klick auf den Text der HTML-Seite wird der Text dieses einen p-Elementes geändert. Da innerHTML auch Tags interpretieren kann, ist es so auch möglich, beispielsweise einen Link einzufügen:

innerText
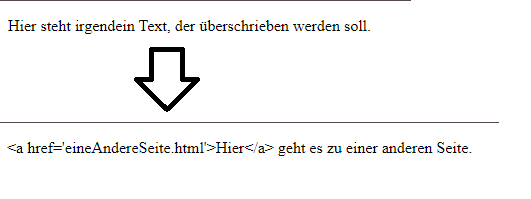
Im Gegensatz zu der Methode innerHTML kann innerText nur reinen Text ausgeben. Befinden sich HTML-Tags im zugewiesenen Text, werden sie ausgegeben, aber nicht interpretiert:

Das heißt, diese Methode ist hauptsächlich für reinen Text gedacht.