Aufgabenbeschreibung / Featureliste
Implementieren Sie eine Webanwendung mit Angular und Bootstrap oder Angular Material, die aus den nachfolgend beschriebenen Seiten besteht. Erstellen Sie für Ihr Abschlussprojekt bitte ein GitHub-Repository und arbeiten Sie mit und in Ihrem Repository (regelmäßige Commits, Feature-Commits, Bugfix-Commits, etc.). Seien Sie kreativ in der Gestaltung Ihrer Anwendung!
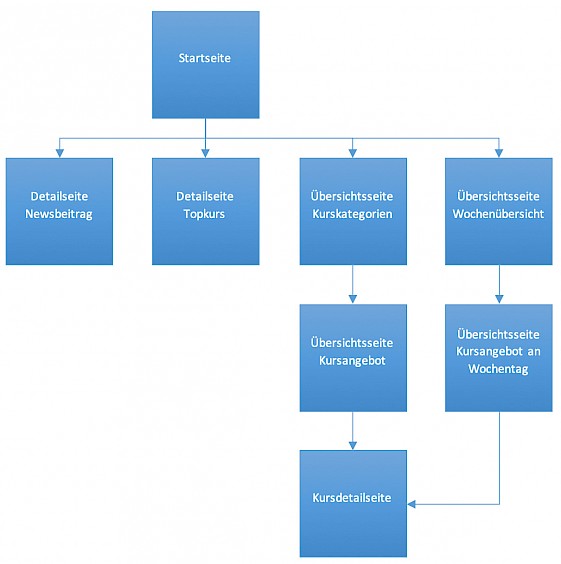
Startseite
- Auf der Startseite werden zuerst Kurstermine ausgegeben, für die sich Ihre Benutzerinnen und Benutzer über Ihre Webanwendung angemeldet haben (mehr zur Anmeldung hier).
- Unterhalb der Kurstermine werden Newsbeiträge geteasert, die auf eine entsprechende Seite mit dem Newsbeitrag verweist. Ein Newsobjekt hat die Form
{ "title": "Pfingstferien Ausfall ", "body": "Die Fitnesskurse in der Lindenstraße fallen am Samstag, den 15.06. aus.", "nid": "829", "changed": "25.06.2019", "field_kurztitel": "Pfingstferien Ausfall ", "field_teasertext": "die Fitnesskurse in der Lindenstraße [...]" } - Unter den Newsbeiträgen finden sich "Topkurse" aufgelistet. Jeder Topkurs verweist auf eine entsprechende Detailseite.
- Existieren keine Newsbeiträge oder Topkurse, so werden auch keine Beiträge angezeigt.
Detailseiten News und Topkurs
Auf den Detailseiten werden Titel und Inhalt des aufgerufenen News- oder Topkurs-Beitrages ansprechend dargestellt.
Übersichtsseite Kurskategorien
Auf der Übersichtsseite werden alle Kurskategorien aufgelistet:
- Ballsport und Spiele
- Budo- / Kampfsport
- Fitness
- Gesundheitssport
- Individualsport
- Natursport
- Tanzen
- Wassersport
- Wintersport
- Campus Gummersbach
Jede Kurskategorie verlinkt auf eine Übersichtsseite zum Kursangebot.
Übersichtsseite Kursangebot
Auf der Übersichtsseite werden alle Kurse der ausgewählten Kurskategorie ausgegeben, z.B.:
Budo- / Kampfsport
- Aikido
- Boxen
- Capoeira
- Capoeira e tudo que a boca come
- Escrima / Kali
- [...]
Jeder Kurs verlinkt auf eine Kursdetailseite.
Kursdetailseite
- Auf der Kursdetailseite werden neben Titel und Beschreibung des Kurses alle Kurstermine einschließlich ihrer Detailinformationen (Schwierigkeitslevel, Tag, Uhrzeit, Ort, etc.) aufgelistet.
- Jeder Termin verfügt über einen Button (oder ein ähnliches Interfaceelement), das es Ihren Benutzern ermöglicht, sich für Kurse anzumelden. Angemeldete Kurse werden auf der Startseite angezeigt.
- Tipp zum Speichern von Inhalten / JSON-Objekten: localstorage (sehr basal, JSON-Objekte lassen sich nur über Umwege speichern) pouchdb bzw. angular-pouchdb oder ngx-store.
Übersichtsseite Wochenübersicht
Die Wochenübersicht verlinkt alle Wochentage (Sonntag, Montag, Dienstag, etc.) auf eine dedizierte Übersichtsseite zum ausgewählten Wochentag.
Übersichtsseite Kursangebot an Wochentag
Auf der Übersichtsseite werden alle Kurse ausgegeben, die an dem ausgewählten Wochentag stattfinden. Die Kurse sind nach Uhrzeit sortiert und verlinken auf die entsprechende Kursdetailseite.