Farben und Farbräume
Die Farbinformationen in digitalen Bildern können nach unterschiedlichen Farbkonzepten codiert werden.
Farbkanal
Mit Hilfe von Farbkanäle werden die Farbinformationen von Pixeln gespeichert. Für jede Grundfarbe eines jeweiligen Farbformats (RGB, CMYK, HSB, Lab, ...) wird ein Farbkanal benötigt.
RGB
Hierbei handelt es sich um ein additives Farbsystem, in dem sich die Primärfarben aus den Grundfarben Rot, Grün und Blau (RGB) zusammensetzen: ein Großteil des sichtbaren Spektrums kann durch Mischen von rot-, grün- und blaugefärbtem Licht in verschiedenen Anteilen und Intensitäten dargestellt werden. Da die RGB-Farben zusammen Weiß ergeben, werden sie auch als additive Farben bezeichnet. Bei der Farbe Weiß wird das gesamte Licht an das Auge zurückreflektiert. Die Farbe Schwarz wird durch das Fehlen (0, 0, 0) aller Primärfarben erzeugt, Grauabstufungen werden analog durch gleiche Primärfarbanteile erreicht (100, 100, 100).

Exkurs zu CSS:
Das RGB-Modell ist Ihnen bereits aus dem Wintersemester bekannt. Es findet Verwendung in CSS. Dort ist es allerdings üblich, dass die Farbwerte im Hexadezimalsystem (welches Ihnen ebenfalls aus dem Wintersemester bekannt ist) notiert werden:
Sie erinnern sich:
Die Anweisung
p {
color: #FFFFFF;
}
sorgt dafür, dass Text innerhalb eines Absatzes weiß dargestellt wird.
FF16 = 25610
Die ersten beiden Ziffern beschreiben also den R-Wert in hexadezimal, die zweiten beiden Ziffern, den G-Wert, die letzten beiden Ziffern den B-Wert.
- #FF0000 ist also reines Rot
- #00FF00 ist also reines Grün
- #0000FF ist also reines Blau Blau
Seit CSS3 ist mit Einführung des RGBA-Modells die Notation im Dezimalsystem wieder gebräuchlich. Das RGBA-Modell erweitert das RGB-Modell um einen Alpha-Kanal. Dieser beschriebt die Transparenz der formatierten Elemente in einem Wert zwischen 0 und 1.
Beispiel:
header {
background-color: rgba(255, 0, 0, 0.5);
}
sorgt dafür, dass der Hintergrund des Elementes header tor mit einer Transparenz von 0.5 dargestellt wird.
CMYK
Hierbei handelt es sich um die vier Primärfarben Cyan, Magenta, Gelb (Yellow) und Schwarz (Key) des Vierfarbdrucks. Die drei farbigen Komponenten CMY ermöglichen die Darstellung von Farben durch subtraktive Farbmischung, wobei jedoch das hundertprozentige Übereinanderdrucken der drei Farben kein reines Schwarz ergibt, so dass zusätzlich als vierte Druckfarbe Schwarz verwendet wird. Während bei additiven Farbsystemen ein Farbeindruck durch Überlagerung von Lichtfarben (Lichtern verschiedener Wellenlängen) ensteht, wird dies bei subtraktiven Farbsystemen durch die Herausnahme einzelner Lichtfarben aus weißem Licht erreicht.

| Subtraktive Farbmischung |
|---|
| Cyan + Magenta = Blau |
| Magenta + Gelb = Rot |
| Cyan + Gelb = Grün |
| Cyan + Magenta + Gelb = Schwarz (fast) |
HSB / HSV
HSB oder HSV steht für ein Farbmodell, bei dem man die Farbe mit Hilfe
- des Farbtons (Hue) als Farbwinkel auf dem Farbkreis (mit 0° = Rot, 120° = Grün, 240° = Blau)
- der Sättigung (Saturation) in Prozent (mit 0% = keine Farbe, 50% = ungesättigte Farbe, 100% = gesättigte, reine Farbe)
- des Grauwert oder der Helligkeit (Value, Brightness) in Prozent (mit 0% = keine Helligkeit, 100% = volle Helligkeit)
definiert.
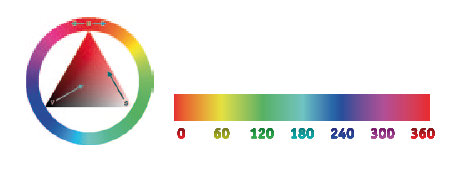
HSV-Farbkreis:

HSV-Einzelfarbe:

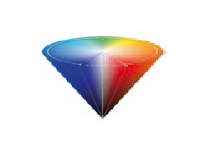
HSV-Kegel:

Lab
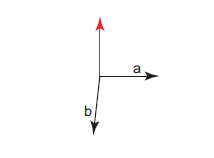
Im Lab-Farbraum werden alle wahrnehmbaren Farben beschrieben. Es wird ein dreidimensionaler Farbraum genutzt, bei dem der Helligkeitswert L* senkrecht auf der Farbebene (a*, b*) steht.

Helligkeit (Skala von 0 bis 100):
- 0 = fehlende Helligkeit (schwarz)
- 100 = vollständige Helligkeit (weiß)
Farbtöne (Skala jeweils von -128 bis +127):
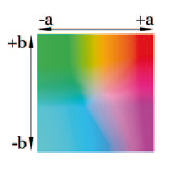
- a-Achse = Grüntöne (negative Werte) und Rottöne (positive Werte)
- b-Achse = Blautöne (negative Werte) und Gelbtöne (positive Werte)
Farben bei 50% Luminanz

(Creative Commons Attribution-Share Alike 3.0 Unported)
Farben bei 75% Luminanz

(Creative Commons Attribution-Share Alike 3.0 Unported)