Semantische Verschachtelung
Der Aufbau einer HTML5 Seite & Strukturelemente
Das Grundgerüst
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Titel der Seite</title>
<link rel="stylesheet" href="css/name_des_stylesheets_.css" type="text/css">
</head>
<body>
...
</body>
</html>
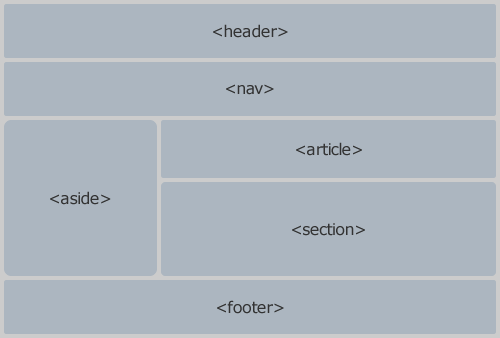
Strukturelemente des <body>
<header> </header> …
… definiert den Kopfbereich eines Dokuments und kann den Titel des Dokuments, Logos, ein Suchformular und/oder ein Inhaltsverzeichnis enthalten.
<header id="header">
<h1>Titel des Dokuments</h1>
<img id="logo" width="500" height="100" src="logo.gif" alt="Alt Attribut" title="Bezeichnung">
</header>
<nav> </nav> …
… definiert die Hauptnavigation eines Dokuments.
<nav>
<ul>
<li class="active"><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
</ul>
</nav>
<main> </main> …
… definiert den (Haupt-)Inhalt einer Webseite.
<main>
<article id="content">
<section>
<h2>Überschrift des Artikels</h2>
<p>Text des Artikels</p>
</section>
<section>
<h2>Überschrift des Artikels</h2>
<p>Text des Artikels</p>
</section>
</article>
</main>
<article> </article> …
… definiert die zusammengehörenden Sections innerhalb eines Dokuments.
<article id="content">
<section>
<h2>Überschrift des Artikels</h2>
<p>Text des Artikels</p>
</section>
<section>
<h2>Überschrift des Artikels</h2>
<p>Text des Artikels</p>
</section>
</article>
<section> </section> …
… definiert die Section innerhalb eines Dokuments. Das section Element sollte so verwendet werden, dass der Inhalt für sich alleinstehend ist. section-Blöcke sind schachtelbar und können mit dem article Element in mehrere Abschnitte unterteilt werden.
<section>
<h2>Überschrift des Artikels</h2>
<p>Text des Artikels</p>
<section>
<h2>Überschrift des Artikel-Abschnitts</h2>
<p>Text des Artikels</p>
</section>
<section>
<h2>Überschrift des Artikel-Abschnitts</h2>
<p>Text des Artikels</p>
</section>
</section>
<aside> </aside> …
… definiert Abschnitte, die nicht direkt mit dem eigentlichen Inhalt zusammenhängen jedoch einen Bezug zu diesem haben. Beispielsweise für die sidebar oder aber inhaltliche Ergänzungen oder Verweise innerhalb eines article.
<aside>
<h2>Verweise</h2>
<ul>
<li class="active"><a href="#">Verweis1</a></li>
<li><a href="#">Verweis2</a></li>
<li><a href="#">Verweis3</a></li>
</ul>
</aside>
<footer> </footer> …
… definiert den Fußbereich eines Dokuments, in dem die Autoren- und Copyright-Informationen oder Querverweise eingefügt werden. footer muss nicht zwingend am Ende eines Dokuments positioniert werden.
<footer>
<p>© Hinweis - <a href="#">Impressum</a></p>
</footer>
HTML-Tags: Webseiten strukturieren – Übersicht

Semantische Verschachtelung der Struktur
Die semantische Auszeichnung der Inhaltsstruktur ist eins der wesentlichen Ziele von HTML5. Die Struktur der Webseite soll möglichst vollständig beschrieben werden, um die konkreten Inhalte in einen korrekten Kontext zu setzen. So können mehrere Sektionen in einem Artikel zusammengefasst werden. Denkbar ist auch, dass eine Sektion mehrere Artikel aufweist. Sektionen wie Artikel können eigene Header und Footer beinhalten.
Bestimmend ist hier einzig der Content, also der darzustellende Inhalt. Nur anhand eines konkreten Inhalts kann eine Struktur sinnvoll definiert werden.
Hier finden Sie auch noch eine weiterführende Erklärung!
Beispiel
<main>
<article>
<header>Kulturerbe</header>
<h1>Kulturelles Erbe</h1>
<p>Das Kulturelle Erbe eines Landes ...</p>
<section>
<header>Anmerkung von M. Mustermann</header>
<p>Die Aufgabe der Wahrung des Kulturellen Erbes ...</p>
<footer>Die hier veröffentlichten Inhalte ...</footer>
</section>
<article>
<h1>Museum</h1>
<p>Die Aufgabe von Museen ...</p>
</article>
<article>
<h1>Archiv</h1><p>Die Aufgabe von Archiven ...</p>
</article>
…
<footer>Weitere Informationen zum Thema finden Sie ...</footer>
</article>
</main>
Um einzelne Bereiche ansprechbar zu machen, werden id-Attribute eingefügt:
<main>
<article id="articleGesamt" >
<header id="headerGesamt" >Kulturerbe</header>
<h1 id="ueberschriftGesamt" >Kulturelles Erbe</h1>
<p id="textGesamt" >Das Kulturelle Erbe eines Landes ...</p>
<section id="sectionMustermann" >
<header id="ueberschriftSectionMustermann" >Anmerkung von M. Mustermann</header>
<p id="textSectionMustermann" >Die Aufgabe der Wahrung des Kulturellen Erbes ...</p>
<footer id="footerSectionMustermann" class="footerArticle" > Die hier veröffentlichten Inhalte ...
</footer>
</section>
<article id="articleMuseum" >
<h1 id="ueberschriftArticleMuseum" >Museum</h1>
<p id="textArticleMuseum" >Die Aufgabe von Museen ...</p>
</article>
<article id="articleArchiv" >
<h1 id="ueberschriftArticleArchiv" >Archiv</h1>
<p id="textArticleArchiv" >Die Aufgabe von Archiven ...</p>
</article>
…
<footer id="footerGesamt" >Weitere Informationen zum Thema finden Sie ...</footer>
</article>
</main>