|
04.04.22
|
Besprechung der Seminar Orga und HTML Editoren.
Ilias: gemeinsam geschriebene Code zu jeder Sitzung,
HTML Tutorial: w3schools
Kapitel Home, Introduction, Editors und Basics bis incl. Links.
|
|
11.04.22
|
10h:
Übersicht über Plattformen (ILIAS, IDH Lehre, W3 Schools), kurze Wiederholung von
HTML Dokument von letzter Woche, HTML Bilder, klickbare Bilder, kollaborative Tags,
ungeordnete und geordnete Listen, Tabellen,
CSS-Informationen mit Style Tag einfügen (Danke an Lea Grüner :) )
12h:
- Wiederholung Orga
- Wiederholung Tags, Kommentare, Anker
- Weiterarbeit mit Codebeispiel von letzter Woche
- Bilder: Einfügen, Alt-Tags, Lokale Speicherung vs. Bildadresse, Dimensionen
- Kollaborative Tags für Listen und Tabellen: Tabellenstruktur, Gitterlinien, eigenen Wochenplan als Tabelle
- Sonstige Hinweise: Layouting mit CSS, nicht HTML!
- CSS: Syntax, Borders, Backgrounds
Danke an Lukas Schrayßhuen :)
|
|
25.04.22
|
- HTML tags für das Layout einer Website:
- <p> für Paragraphen
- <br> für Zeilenumbrüche
- <section> für grobe Einteilung
- <div> Container für anderen Inhalt
- <article> für Artikel mit unabhängigem Inhalt
- Universalattribute zum stylen und definieren von Eigenschaften
- id (identifier): Nutzen für etwas Spezielles, was nur ein Mal vorkommt
- class (Klasse): Layout-Anweisungen, die immer wieder an verschiedenen Stellen vorkommen
- HTML Element als Selektor: Statements, die für alle HTML Elemente dieser Art gelten sollen
- CSS Styles: Farbe, Fettdruck, Uppercase/Lowercase, Unterstrichen, Schatten
- CSS margins: Legt Abstände von Elementen zueinander und zum Rand fest
- <span> Tag ermöglicht inline Bearbeitung einzelner Wörter, ohne Zeilenumbruch zu verursachen
- <link> Tag verbindet eine CSS Datei mit einer HTML Datei, um das Auslagern von CSS Dateien zu ermöglichen
Danke an Michelle Binder :)
|
|
02.05.22
|
Links:
- Container Layout:
- Flexbox:
- Spiele Flexboxsystem
- Funktionsweise von responsiver Gallery & Webseite auf w3schools:

Beim Beispiel auf IDH
- Float-Befehl = alles hängt sich links an, bis die breite ausgewählt ist und dann wird der nächste darunter gestellt
- Wenn man sich nicht mehr anhängen soll, clear:both
Character entities:
- benutzt für Zeichen, die man sonst nicht darstellen kann
- Bsp.: Copyright C = ©
- Auch für: <, &, >
Responsive Webseiten gestalten - mit dem Flexboxsystem
- Links: oben eingefügt
- Haben Flexboxcontainer & darin sind die einzelnen Flexboxen angeordnet
- Mit display: flex --> passt sich an Endgerät an
- Im Flexcontainer ist der div container
- Elternelement: immer der, welcher display:flex in CSS stehen hat
- Mit flex-direction: kann Ausrichtung anpassen
- Viele Möglichkeiten, kann in w3Schools anschauen
Quellcode ansehen und untersuchen
- Kann damit genau sehen, was was ist auf der Webseite
- Auf der Webseite: Rechtsklick à „Element untersuchen“
- Geräte-Symbolseite anzeigen à kann sehen, wie die Webseite aussieht auf anderen Endgeräten
- Kann sich damit auch die verschiedenen Endgeräte ansehen
- Flexbox Froggy Umfrage
Aufgabe der Stunde:
- Frage: Wie gestalte ich meine Webseite responsiv?
- Neue HTML-Datei und CSS-Datei erstellen
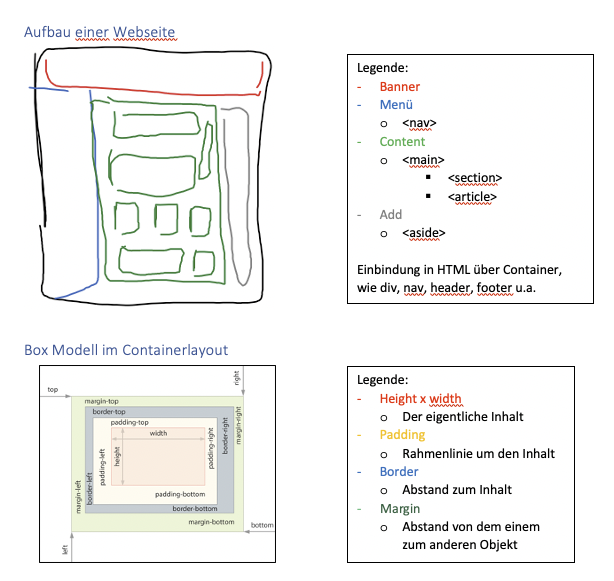
- Mit Banner (100%), Menü, Content & Add
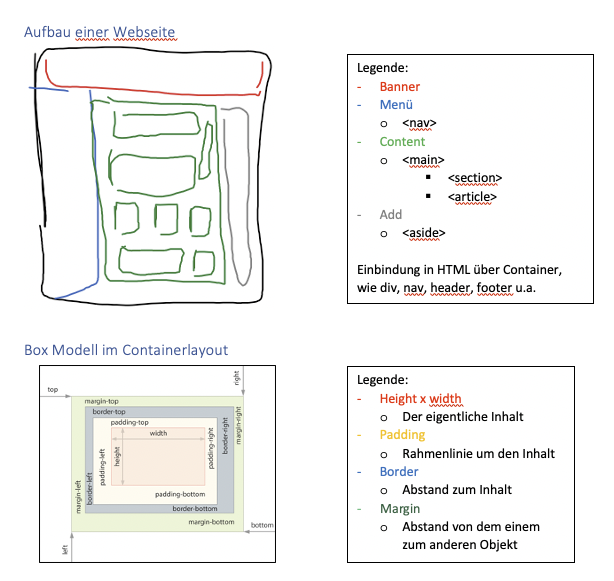
- Tipp: 100 % = 100% Margin + Border + Padding + hight & with
Tipps:
Aufgaben zum Nacharbeiten (wer möchte):
- Spiele fürs Flexboxsystem & in Illias eintragen, wie weit man gekommen ist
- Funktionsweise von responsiver Gallery & Webseite auf w3schools:
https://www.w3schools.com/css/css3_flexbox_responsive.asp
Vielen Dank an Naomi Jackson!
|
|
09.05.22
|
|
|
16.05.22
|
|
|
23.05.22
|
ausgefallen
|
|
30.05.22
|
W3C (Worldwide Web Consortium):
- Die Website enthält ein Tool zur Validierung der HTML-Regeln im eigenen Dokument (unter dem Reiter "Validators")
- Die Validierung weist uns sowohl auf Fehler im Code als auch Formfehler, die das Layout des Codes verbessern können
JavaScript:
- JavaScript kann HTML-Attribute ändern und damit Funktionen wie "Buttons" und ähnliches funktionabel machen. Auch CSS-Dateien können damit verändert werden.
- Es gibt die Möglichkeit im HTML-Code selbst einen JavaScript-Code einzufügen ODER man verknüpft eine externe JavaScript-Datei mit der HTML-Datei, ähnlich wie wir es auch schon von CSS kennen.
- Im <head> kann die CSS-Datei mit <link rel="stylesheet" href="….."> und die JS-Datei mit <script src="….."></script> verankert werden. An den leeren Stellen muss der dazugehörige Dateiname eingetragen werden
- Einen "alert" kann man beispielsweise durch den Befehl [alert ("….."); ] programmieren
- "defer" im <script> sorgt dafür, dass erste die HTML-Seite geladen wird, bevor die JavaScript-Datei gelesen wird
- Möchte man eine Funktion programmieren, die erst durch eine weitere Aktion ausgelöst wird (bspw. durch Betätigung eines Buttons), muss dies in einer Funktion stehen
- Bsp.: function popUp () {….
- Für solch eine Funktion brauchen wir innerhalb der HTML-Datei einen "Event Handler", z.B. "onclick", damit definiert ist, durch welches "Event" etwas in der JavaScript-Datei ausgelöst wird
- Bsp.: <button onclick="popUp()">
- WICHTIG! Die Bezeichnung der jeweiligen Funktionen, falls mehrere vorhanden sind, müssen unterschiedlich benannt sein, damit JavaScript weiß, welches Funktion ausgeführt werden soll
- Es gibt zwei Datentypen in JavaScript, nämlich Schrift und Zahlen. Möchte man bspw. eine Rechenaufgabe in einem Alert einbauen, so müssen die Zahlen NICHT in Anführungszeichen stehen, damit JavaScript weiß, dass es sich nicht um Text handelt; sprich: Text steht in Anführungszeichen, Zahlen nicht.
- Variablen (var): Variablen brauchen immer einen Namen, damit die Funktion weiß, mit welchen Elementen sie arbeiten soll
- Strings: Strings beschreiben die Aneinanderreihung von Funktionen oder Variablen und werden mit einem "+" innerhalb der JS-Datei verbunden
- Kommentare in JS: Kommentare können in JavaScript entweder zeilenweise durch // gemacht werden, oder abschnittsweise durch /*
- console.log: Durch diesen Befehl können Funktionen und Ergebnisse aus der JS-Datei auf der Web-Entwickler-Konsole eines Browsers ausgegeben werden.
Nächste Woche: Wie programmiere ich Text in JS, der in der HTML-Datei auftaucht?
Herzlichen Dank an Astrid-Kristin Linne von Berg
|
| |
|
|
13.06.22
|
Einstieg: Wiederholung vorletzte Woche
- Ordnerstruktur Website: Im Hauptordner eigene Ordner für css, Javascript und Medien. Startseite immer „index“ nennen.
- Verschiedene Aufgabenbereiche in verschiedene Javascript Dateien aufteilen
- Verbindung Javascript Datei und Index (HTML) testen: 1. Alert (Pop-Up Fenster), 2. Konsole (eleganter, gleiches Prinzip) -> Konsole über console.log();
- Leerzeichen müssen extra eingefügt werden (im Text oder als separates Leerzeichen)
- Variablen nach Möglichkeit nicht hart kodieren, da variabel
- Funktionen können später ausgeführt werden durch „function „Funktionsname“(){}“
hierfür muss im HTML Element eine ID vergeben werden
- Es wurde am Formular weiter gearbeitet:
Geburtsdatum in Formular eingefügt (3 Textfelder „Tag“, „Monat“, „Jahr“) + Button für die Ausgabe, damit Daten auch abgesendet werden können.
- Immer darauf achten, dass man nicht nur das jeweilige Eingabefeld adressiert, sondern dessen Werte (Beispiel für das Feld „Name“: name = document.getElementById("name").value;)
- Durch Identifier nach Button Click wurde die Überschrift mit Werten aus den Formularfeldern geändert
Vielen Dank an Louis Frenzel :)
|
|
20.06.22
|
- Beginn mit W3 school exercise zu html: https://www.w3schools.com/exercises/
- Download aus Ilias: 220620_10 mit Fehlern: Aufgabe: Fehler in html und JavaScript Dateien finden.
- Index.html aus letzter Woche öffnen, neues js-Dokument dafür anlegen.
- Booleans: https://www.w3schools.com/js/tryit.asp?filename=tryjs_boolean_expression1
o Dieser Datentyp gibt Auskunft, ob true oder false.
- If/else in JS: https://www.w3schools.com/js/js_if_else.asp
Beispiel: if (confirm("Geht es Dir gut?")){
console.log("yep, alles klar");
}
else{
console.log("nein, heute nicht so");
}
Aufgaben:
1. Die Antworten nicht in der Konsole, sondern auf der Seite im Bereich <p id=zustand> des html-Dokuments anzeigen lassen.
2. Die Frage nach dem Zustand nicht direkt beim Laden der Seite, sondern nach Klick auf den Test-Button anzeigen.
function state (){
if (confirm("Geht es dir gut?)"))
{
document.getElementById("zustand").innerHTML = "<b>yep</b>,alles klar";
}
else{
document.getElementById("zustand").innerHTML = "Nein, heute ist doof";
}
}
3. Neuen Paragraph im <body> oben erstellen: <p id = tier> </p>
Hier anzeigen lassen, welches Tier als Lieblingstier ausgewählt wurde. Z.B. für die Auswahlmöglichkeit Hund:
if (document.getElementById("radioHund").checked){
document.getElementById("tier").innerHTML += "Hund <br>";
}
else{
document.getElementById("tier").innerHTML += "Kein Hund <br>";
}
- Nächste Milestone-Abgabe: 26.06.
Vielen Dank an Hendrik Hagedorn
|
|
|
|
|
27.06.22
|
Wiederholung if else (https://www.w3schools.com/js/js_if_else.asp)
Verwendung des HTML Eventhandlers onchange bei Radiobuttons
Funktionen mit Parameterübergabe am Beispiel von Auslesen der ausgewählten Option einer Selectbox (<select id="medien" onchange="selectMedien(this.value)">)
Beenden einer Funktion mit return
switch als Alternative für if else Verschachtelungen
nur 12h: Auslesen und Ausgeben des Inhalts einer Text Area:
<textarea id="textGanzViel" rows="10" cols="30">Hier kannst Du viel Text hinterlassen.
</textarea>
<br>
<button id="textareabutton" onclick="auslesenTextArea()">Bitte Eintrag auf die Webseite schreiben</button>
<p id="ausgabeTextarea"></p>
function auslesenTextArea(){
document.getElementById("ausgabeTextarea").innerHTML = document.getElementById("textGanzViel").value;
}
|
|
04.07.22
|
Workshop
Auslesen und Ausgeben des Inhalts einer Text Area, s.o.
Arrays Variablen, die mehr als einen Wert aufnehmen können.
for Schleifefür das Durchlaufen von Arrays
push() bei Array zum Hinzufügen von Elementen
|
|
11.07.22
|
|