Container-Layout
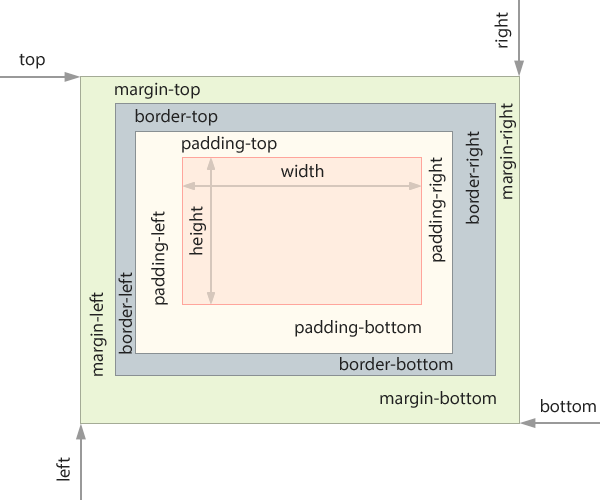
Das Box-Modell
Die Größe eines Elementes wird mit CSS durch height und width, margin und padding sowie border bestimmt.
float / clear
Wie sich Boxen anordnen bestimmt u.a. float bzw. clear.
Wird einem Element die Anweisung float: left; gegeben, wird dies linksbündig ausgerichtet. Das darauffolgende Element nimmt den restlichen Platz in der Breite ein, falls es daneben passt, andernfalls rutscht es in die nächste „Zeile“.
Dieses Verhalten des nachfolgenden Elements kann durch die Anweisung clear: both an nachfolgende Elemente unterbunden werden – wie in diesem Absatz geschehen. Er macht sich unter den anderen Boxen „breit“ und passt sich nicht in der Breite an, um neben das img-Element zu passen.
Die Arbeit mit float und clear kann teilweise etwas schwierig sein. Aus diesem Grund wurde das Flexbox-Modell entwickelt. Informationen dazu finden Sie hier.
Container-Layout
Mit dem Container-Layout kann die Webseite in sinnvolle Abschnitte gegliedert werden, die mit CSS leicht bearbeitbar sind.
Beispiel
<!DOCTYPE html>
<html>
<!-- Metainformationen zu dieser Seite -->
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex, nofollow">
<meta name="author" content="Reiner Wahnsinn">
<title>HTML5-Template</title>
<link type="text/css" href="dummy.css" rel="stylesheet">
</head>
<!-- Inhalt der Seite -->
<body>
<!-- Header -->
<header id="oben">
<h1>Brandberg</h1>
</header>
<!-- Menü -->
<nav id="menu">
<ul class="level1">
<li class="menu-title">Menü</li>
<li><a href="#" title="Home">Home</a></li>
<li><a class="active" href="#"title="Collection">Collection</a></li>
<li>
<ul class="level2">
<li><a href="#" title="Brandberg">Brandberg</a></li>
<li class="active">Karte</li>
</ul>
</li>
<li><a href="#" title="Impressum">Impressum</a></li>
</ul>
</nav>
<!-- Textueller Inhalt -->
<main>
<article class="content">
<section>
<header>
<h2>Überschrift</h2>
</header>
<p>
Minions ipsum adipisicing ut velit labore aute consectetur officia incididunt jiji. Underweaaar poulet tikka masala veniam veniam. Gelatooo cillum jeje tatata bala tu et aaaaaah consequat consectetur ex. Veniam quis cillum ullamco baboiii pepete. Irure consectetur daa poopayee tatata bala tu veniam butt. Consectetur daa labore dolor velit. Incididunt ut para tú gelatooo jeje.
</p>
<footer>
© 2013 <a href="www.minionsipsum.com">www.minionsipsum.com</a>
</footer>
</section>
</article>
</main>
<!-- footer -->
<footer id="unten">
<ul>
<li><a href="#" title="Sitemap">Sitemap</a></li>
<li><a href="#" title="Impressum">Impressum</a></li>
</ul>
</footer>
</body>
</html>
Mehr zum Thema „strukturierende Elemente in HTML5“ finden Sie hier.
Container-Layouts und CSS
Mittels CSS lassen sich die „Boxen“ nun weitestgehend beliebig positionieren. Und das ist der große Vorteil der Trennung von Inhalt und Layout. Inhalte lassen sich nun beliebig aufbereiten (Vgl.: CSS-Zengarden).
Beispiel
body {
margin: 0;
padding: 0;
background-color: black;
}
#wrapper{
width: 850px;
margin: 0 auto;
padding: 0;
}
header#oben {
margin: 20px 0 0 20px;
padding: 10px;
border: 5px solid #ccc;
background-color: #e55;
height: 100px;
width: 800px;
}
nav#menu {
margin: 20px;
padding: 10px;
border: 5px solid #ccc;
background-color: #55F;
width: 200px;
float: left;
}
section.content {
margin: 20px 0 20px 0;
padding: 10px;
border: 5px solid #ccc;
background-color: #5F5;
width: 550px;
float: left;
}
footer#unten {
margin: 20px 20px 0 20px;
padding: 10px;
border: 5px solid #ccc;
background-color: #ee5;
height: 100px;
width: 800px;
clear: both;
}
TIPP
Öffnen Sie den Inspektor Ihres Browsers und schauen Sie, welche CSS-Eigenschaften welchen HTML5-Elementen zugeordnet wurden. Versuchen Sie, was passiert, wenn Sie diese Eigenschaften verändern.