Relative vs Absolute Pfade
Was ist ein Pfad?
Ein Pfad ist eine Zeichenfolge, welche die genaue Lokalisation, von beispielsweise Dateien oder Verzeichnissen, auf einem Computersystem angibt.
Je nach Betriebssystem besteht ein Pfad aus folgenden Elementen:
- einer Laufwerks- oder Datenträgerbezeichnung (zb. C bei Windows oder dem Wurzelverzeichnis (/) bei Linux)
- einer Liste von Verzeichnissen (Ordner und Unterordner)
- einem Dateinamen (zb. MeineWebseite.html)
Dies ist notwendig, um eine Datei durch die Postition genau zuordnen zu können, sodass sie vom Betriebssystem gefunden werden kann.
Beispiel für einen (absoluten) Pfad unter Windows: C:\mMustermann\documents\bsi1\Hausaufgabe\MeineWebseite.html
Dabei verweist der Pfad auf die Datei "MeineWebseite.html", die genau an dieser Stelle auf dem Computer liegen muss.
Pfadangaben
Sobald man selbst eine Webseite erstellt, kommt schnell der Punkt, an dem einzelnen Elementen eine Pfadangabe übergeben werden muss. Beispielsweise braucht das a-Element eine Pfadangabe für das Ziel des Hyperlinks und das img-Element benötigt eine Pfadangabe für die Quelle des Bildes. Bei dieser Pfadangabe gibt es zwei Möglichkeiten:
1. Absolute Pfadangabe
Absolute Pfade beinhalten die vollständige Position einer Datei und sind somit unmissverständlich zu finden. Dabei wird immer vom Rootverzeichnis (oberste Ebene der Datenstruktur eines Computers) ausgegangen. Das obige Beispiel ist eine absolute Pfadangabe, jedoch auch die Url einer Webseite (Beispiel: https://www.ecosia.org/).
2. Relative Pfadangabe
Relative Pfade beschreiben die Position einer Datei relativ zu der Datei oder dem Ordner, in dem man sich gerade befindet. Damit sind sie komplett unabhängig von der Datenstruktur des Computersystemes, auf dem sie sich befinden.
Absolut vs relativ
Im Bereich der Webentwicklung wird unterschieden, ob sich die Dateien der eigenen Webseite auf dem gleichen Server befinden wie die Dateien, die man erreichen möchte. Ist beispielsweise ein Bild online im Netz verfügbar, kann die absolute URL dieses Bildes genommen werden. Sobald sich jedoch die Datei lokal innerhalb des eigenen Webprojektes befindet, bietet es sich an, die relative Pfadangabe zu nutzen. Da hierbei die restliche Datenstruktur des Computersystems keine Rolle spielt, werden hier viele Fehler bereits im Vorfeld vermieden.
Ein Beispiel:
<img src="C:\Mustermann\documents\bsi1\Hausaufgabe\irgendeinBild.jpg" alt="einBild">
Dieses Bild ist nur auf dem Computer von mMustermann erreichbar und auch nur, solange die Ordnerstruktur genauso erhalten bleibt. Nehmen wir an, mMustermann ändert den Namen "bsi1" in "bsi2", schon wird das Bild nicht mehr gefunden. Auch wenn Sie das Webprojekt an eine andere Person schicken, die nicht dieselbe Datenstruktur auf dem Computer hat, wird das Bild nicht mehr gefunden. Schließlich heißt ja nicht jeder mMustermann und legt den Projektordner in den Ordner "documente" ;-)
<img src="irgendeinBild.jpg" alt="einBild">
Dieses Bild ist erreichbar, auch wenn sich die Ordnerstruktur ändert, solange es mit der HTML-Datei in einem Ordner liegt.
Was heißt das jetzt genau für die eigene Webseite?
- Will ich auf Dateien verlinken/zugreifen, die online zu finden sind, benutze ich absolute Pfadangaben.
- Will ich auf Dateien verlinken/zugreifen, die lokal in meinem Projekt sind, benutze ich relative Pfade.
Achtung: Auf W3schools sehen die Pfade manchmal so aus:
<a href="/html/Listen.html">
Der Backslash (/) verweist auf ein Wurzelverzeichnis, das der Server von W3schools, auf dem die ganzen Seiten liegen, hat. Ihre Seiten haben dieses (Root-)Verzeichnis nicht. Deshalb funktioniert der Backslash am Anfang bei Ihren Verlinkungen nicht.
Beispiele für relative Pfadangaben
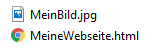
1. Das Bild liegt neben der HTML-Datei, in der auf das Bild zugegriffen wird

Dann ist die Source-Angabe im img-Element diese:
<img src="MeinBild.jpg" alt="einBild">
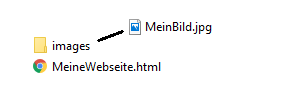
2. Das Bild liegt in einem Unterordner "images"

Dann ist die Source-Angabe im img-Element diese:
<img src="images/MeinBild.jpg" alt="einBild">
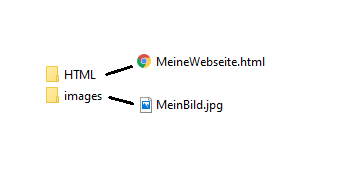
3. Das Bild liegt im Unterordner "images", die HTML-Seite liegt im Unterordner "HTML"

Dann ist die Source-Angabe im img-Element diese:
<img src="../images/MeinBild.jpg" alt="einBild">
Durch die zwei Punkte wird aus dem Unterordner "HTML" in das nächsthöhere Verzeichnis gewechselt, durch die Angabe "images" geht es in den nächsten Unterordner rein.