Rätsel der Woche
Hier müssen jede Woche reichlich Fehler gesucht werden. Viel Spaß :)
Inhaltsangabe:
Fünftes Rätsel

Viertes Rätsel

Drittes Rätsel
Zweites Rätsel

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Rätsel dieser Woche</title>
</head>
<body>
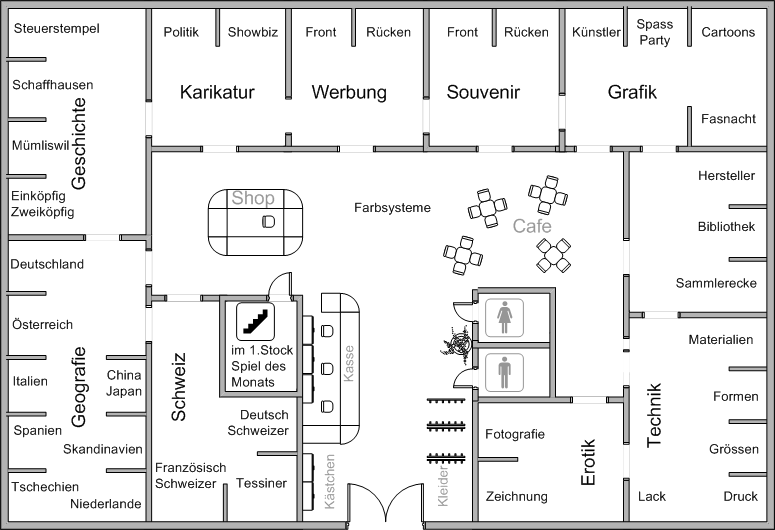
<img src="http://www.karten-haus.ch/MuseumPlanG.png" width="775" height="529" alt="Plan" usemap="#Plan">
<map name="Plan">
<area shape="rect" coords="10,0,140,60"
href="meineSeite1.html" alt="Steuer Stempel" title="Steuer Stempel">
<area shape="rect" coords="10,60,140,120"
href="meineSeite2.html" alt="AG Müller" title="AG Müller">
<area shape="rect" coords="10,120,140,180"
href="meineSeite3.html" alt="Gebrüder Schär" title="Gebrüder Schär">
<area shape="circle" coords="10,180,140,240"
href= meineSeite4.html" title="Einköpflig Zweiköpfig">
<area shape="rect" coords="225,300,297,395"
href="meineSeite5.html" alt="Spiel des Monats" title="Spiel des Monats>
<area shape="rect" coords="10,240,140,295"
href="meineSeite6.html" alt="Deutschland" title="Deutschland">
<area shape="poly" coords="10,295,140,355"
href="meineSeite7.html" alt="Österreich" title="Österreich">
<</map>
</body>
</html>
Erstes Rätsel
<!DOCTYPE html>
<html>
<head>
<titlel>Rätsel der 2. Woche</title>
<meta charset="UTF-8">
</head>
<body>
<ul type="A">
<li>Rombulaner</li>
<li>Cardassianer</li>
<li>Klingonen</li>
</ul>
<ol type="square">
<li>Warbird</li>
<li>Defiant</li>
<li>Bird of Prey</li>
</ol>
<table alin="right" border=3>
<tr>
<td>Pluto</td>
<td>Mars</td>
<td>Jupiter</td>
</tr>
<td>Erde</td>
<td>Merkur</td>
<td>Uranus</td>
<tr>
<td>Neptun</td>
<td>Saturn</td>
<td></td>
</tr>
<tr>
<td>Roter Riese</td>
<td>Milchstrasse</td>
<td>Schwarzes Loch<td>
</tr>
</tabel>
</body>
</html>
Rätsel zur Einführung
<!DOCTYPE html>
<htlm>
<head>
<title><b>HKI - BSI - Aufgabe</b></title>
<body>
</head>
<h1>Aufgaben von Friedrich Fehlermann</h2>
Leider habe ich <i>alleine<b> keine</i></b> Lösung für mein Problem gefunden.<br>
Aber <a href="http://de.selfhtml.org" title="selfhtml">SelfHTML</a> hat mir geholfen!
<br>
<a href="level1/unterseite.html" title="toter link">Dieser Link</a> hat mir dagegen nicht geholfen...
<br>
<img src="http://ayudawp.com/wp-content/uploads/2013/09/html.jpg" width=20%">
<br>
<img src="bilder//birne.jpg" alt="geht nicht">
</body>
</html>