2. Sitzung
Einleitung
CSS laden
Kapitel
00:00 - Was seit der letzten Sitzung passiert ist
01:10 - Das style-Attribut
03:28 - Das style-Tag
05:08 - Auslagern in externe CSS-Datei und laden mit dem link-Tag
07:50 - Zusammenfassung
Einfache Selektoren
Kapitel
00:00 - Ein Selektor
01:06 - Selektoren kombinieren in einer Aufzählung
02:43 - Generelle Kind-Selektoren
05:21 - Direkter Kind-Selektor
06:51 - Hinweis zum kombinieren von Aufzählung und Kind-Selektoren
08:25 - Der Stern-Selektor und CSS Reihenfolge
09:33 - Stern-Selektor mit Kind-Selektor kombinieren
10:37 - Zusammenfassung
Box-Modell
Kapitel
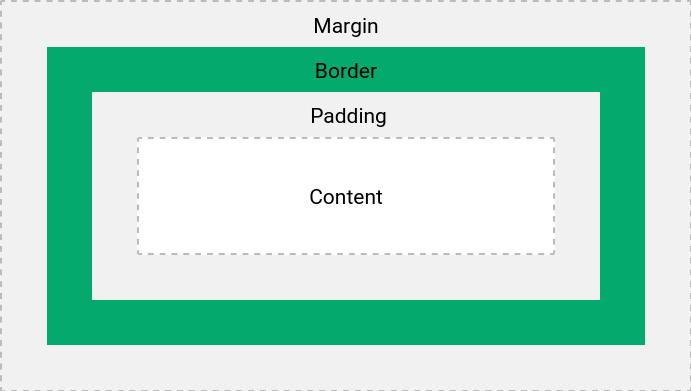
00:00 - Was ist das Box-Modell
02:31 - margin - Abstand zu anderen Elementen
04:13 - padding - Abstand vom Rand zum Inhalt
05:51 - border, padding und margin nur an bestimmten Seiten verändern
08:02 - Anwendungsbeispiel
10:17 - Zentrieren von Text innerhalb der Box
11:17 - Zentrieren von einem Bild

Einheiten
Kapitel
00:00 - Pixel und warum sie nicht optimal sind
01:54 - rem, unsere beste Alternative
04:59 - Prozent, abhängig von den Eltern
07:52 - Prozent, abhängig von Fenstergröße
10:36 - Zusammenfassung
Farben
Kapitel
00:00 - Farben über Farbnamen
01:04 - RGB
03:29 - Hex-Codes
04:35 - HSL
Schriftarten
Kapitel
00:00 - Schriftarten und Font Stacks
03:09 - Externe Schriftarten über Google Fonts
03:58 - Google Fonts anwenden
04:58 - Gewichte der Schriftarten
05:54 - Kursive Styles
Ressourcen
Sitzungsaufgabe
Aufgabenstellung
Suchen Sie sich eine oder mehrere Schriftarten und ein Farbschema für Ihre Seite aus und binden Sie diese ein.