Ein-Stunden-Challenges
Bei diesen Aufgaben können Sie sich selbst einen Timer stellen und versuchen, die angegbenen Punkte innerhalb einer Stunde zu lösen.
Basic-Aufgabe
Vorgesehen ist, dass Sie die Hälfte der Zeit für HTML und CSS und die andere Hälfte für JavaScript verwenden.
HTML
Erstellen Sie eine Website als Portfolio, auf der sich mindestens folgendes befindet:
- eine Liste mit euren Studienfächern
- Das Bild des BSI-Kurses auf der Lehre-IDH-Seite (mittig positioniert)
- Überschrift
- Eine relative und absolute Verlinkung
CSS
- Runden Sie die Ecken des Bildes ab und passen Sie die Größe an
- Gestalten Sie den Hintergrund beliebig
- Geben Sie einer Containerbox ein Hintergrundbild
- (und alles, was Ihnen sonst noch einfällt :) )
JavaScript
- Beim Laden der Website erscheint ein Entscheidungsdialog, der fragt ob man rechen will oder nicht
- Wenn sich der Nutzer dazu entscheidet zu rechnen, hat er die Möglichkeit, zwei beliebige Zahlen miteinander zu multiplizieren
- Zuerst hat er die Möglichkeit, zwei beliebige Zahlen nacheinander in zwei Eingabefelder einzugeben
- Das Ergebnis wird in Form eines Pop-up-Fensters ausgegeben, welches dem Nutzer zusammen mit dem Text ‘Das Ergebnis lautet:‘ das Ergebnis der Multiplikation mitteilt
- Zeigen Sie den Programmablauf außerdem in der Konsole, indem Sie die Zahleneingabe und das Ergebnis durch console.log sichtbar machen
Sternchen-Aufgabe: Versuchen Sie doch mal, dass der User sich die Rechenart aussuchen kann!
Beispiel-Video für die JS-Funktion
Bildwechsel-Aufgabe
Die Aufgabenstellung ist hier problemorientiert anhand von Videos dargestellt. Versuchen Sie, die gezeigte Funktionalität mithilfe der zur Verfügung stehenden Materialien zu erzeugen. Sollten Sie Schwierigkeiten haben, einen Ansatz zu finden, können Sie der ausführlichen Aufgabenstellung unter den Videos folgen.
Auf Ilias im Materialordner finden Sie einen Zip-Ordner mit verschiedenen Dateien:
- Jeweils eine HTML- und CSS-Datei mit einem grundsätzlichen Aufbau
- Einen Bilderordner mit unterschiedlichen Tierbildern, deren Dateiname aus der Tierart, einem Unterstrich und der Anzahl der darauf abgebildeten Tiere besteht
- Eine JS-Datei mit vorgefertigten Funktionen, die während des Workshops ausgefüllt werden müssen
Videos
Einzelausgabe
Mehrfachausgabe
Arrayausgabe
Zusatzaufgabe
Ausführliche Aufgabenstellung
Schauen Sie sich diese Dateien bitte genau an und erstellen folgende Funktionalität:
- Funktion Einzelausgabe()
Über den Button „Einzelausgabe“ soll ein ausgesuchtes Bild in dem vorhandenen, einzelnen Bildcontainer angezeigt werden. Dazu können Nutzende über die vorhandenen Select-Elemente eine Anzahl und eine Tierart auswählen. Nutzen Sie diese Angaben, um den Bilderpfad des entsprechenden Bildes zusammenzubauen und weisen Sie diesen dem einzelnen Bildcontainer zu. Denken Sie beim Zusammensetzen des Pfades auch an den Bilderordner und die Dateiendung.
Kontrollieren Sie über console.log, ob der Pfad korrekt zusammengesetzt ist. - Funktion Mehrfachausgabe()
Über den Button „Alle ausgeben“ sollen alle Bilder der von den Nutzenden im Select-Element ausgewählten Tierart ausgegeben werden. Bauen Sie auch hierfür wieder den Pfad zusammen und weisen Sie diese den vier Bildcontainern zu. Nutzen Sie dafür eine for-Schleife, die automatisch jedem Bild den richtigen Bildcontainer zuweist. Achten Sie dabei auf die IDs der Bildcontainer.
Erstellen Sie zusätzlich eine Ausgabe im Paragraphen-Element „textausgabe2“, welche Tierart ausgewählt wurde. - Funktion Arrayausgabe()
In der Funktion ist bereits ein Array mit unterschiedlichen Zeichenketten vorhanden. Nutzen Sie eine Schleife, um alle Namen aus diesem Array innerhalb des div-Containers „arrayinhalt“ auszugeben.
Zusatzaufgaben, wenn noch Zeit und Energie vorhanden:
Versuchen Sie innerhalb der Funktion Einzelausgabe() jeweils auf den Text des aktuell ausgewählten option-Elementes von Anzahl und Tierart zuzugreifen und diese Werte im Paragraphen-Element „textausgabe1“ auszugeben (Stichworte: options[], selectedIndex).
Greifen Sie in der Funktion ZeigeAuswahl() auf die Position des ausgewählten Wertes im option-Array und auf den Text des entsprechenden option-Elementes zu. Nutzen Sie dafür die Parameter der Funktion. Denken Sie daran, die entsprechenden Werte im Funktionsaufruf zu übergeben.
Anmerkungen
- HTML- und CSS-Dateien müssen nicht verändert werden, dürfen aber natürlich angepasst werden, wenn Sie möchten
- Mit „Variable = Wert“ wird die Variable mit dem Wert belegt. Mit „Variable += Wert“ wird der Wert zu dem bereits vorhandenen Inhalt hinzugefügt
- Auch die ID eines Elementes ist eine Zeichenkette, die zusammengesetzt werden kann
Kniffel-Aufgabe
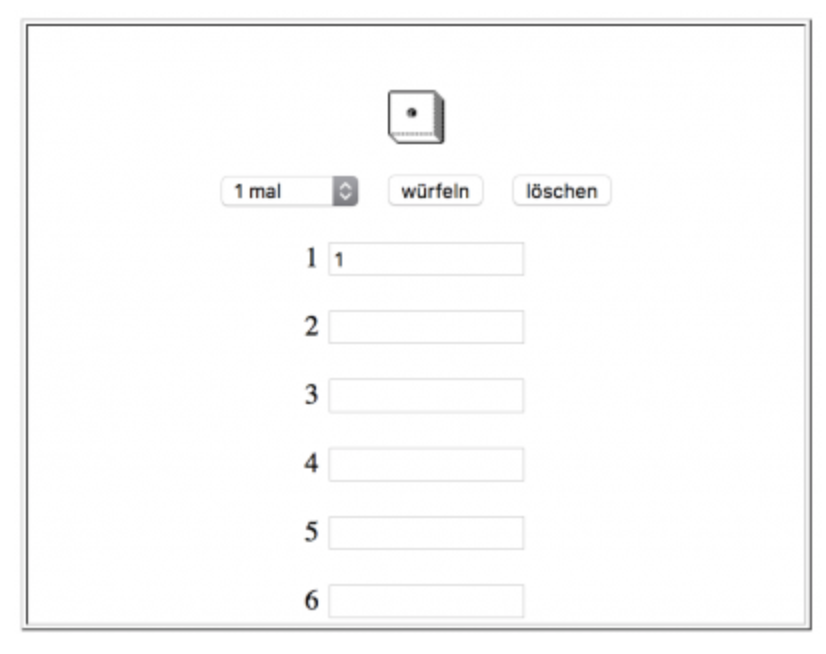
Bitte laden Sie sich den vorbereiteten Ordner "WorkshopaufgabeWuerfelspiel" von Ilias herunter. Diese enthält ein Programmierbeispiel für einen Würfeln-Vorgang, der durch Klicken auf den Button ausgelöst wird. Zusätzlich ist ein Formular mit input Elementen enthalten, das für diesen Beispiel-Vorgang zunächst noch nicht gebraucht wird. Außerdem ist ein img-Ordner mit unterschiedlichen Würfelbildern enthalten.
Bitte erweitern Sie nun den Code so, dass die Augenanzahl in dem passende Formularfeld protokolliert wird. Praktisch bedeutet dies, Sie würfeln eine 4 und im Formularfeld hinter der 4 wird eine 4 eingetragen. Sie würfeln eine 2 und im Formularfeld hinter der 2 wird eine 2 eingetragen. Sie würfeln erneut eine 4 und im Formularfeld hinter der 4 wird die Augenzahl zu dem bestehenden Wert hinzugezählt (in diesem Fall wird die 4 deshalb durch eine 8 ersetzt).
Bitte fügen Sie einen Button ein, der die Eingaben in die Formularfelder wieder zurücksetzt, ohne die komplette Seite neu zu laden.
Ist das geschafft, ergänzen Sie bitte das Spiel um eine Selectbox, die 5 Optionen enthält und mittels der festgelegt wird, wie häufig gewürfelt wird, nachdem auf den Button geklickt wurde. Bitte integrieren Sie die Möglichkeit 1, 5, 10, 50 und 100 mal zu würfeln. Genauer: Es soll automatisch (nacheinander) so oft gewürfelt werden, bis die gewählte Anzahl erreicht ist.

Kniffel-Aufgabe Part 2
Achtung: Je nach Motivation und Spezifikationen kann diese Aufgabe über eine Stunde in Anspruch nehmen! Schauen Sie gerne, wie weit Sie in dieser einen Stunde kommen, es ist jedoch kein "Versagen" dies nicht innerhalb der Zeit zu vervollständigen.
Bitte vervollständigen Sie zunächst die Kniffel-Aufgabe! Programmieren Sie nun eine vereinfachte Variante von Kniffel.
Dies bedeutet, dass Sie basierend auf der Workshopaufgabe mindestens folgende Möglichkeiten in ihrem Spiel zur Verfügung stellen:
- Es wird mit 5 Würfeln gleichzeitig gewürfelt.
- Nach jedem Wurf entscheidet der Spieler/in in welchem Bereich (1er, 2er, 3er, 4er, 5er oder 6er) der Wurf gewertet werden soll.
- Die Summe der entsprechenden Würfelaugen wird in das Feld eingetragen (wird z.B. 6, 5, 2, 6, 6 gewürfelt und der Spieler entscheidet sich für das Feld 'Augenzahl 6' wird dort eine 18 reingeschrieben).
- Sind alle Felder ausgefüllt, endet das Spiel und es wird die erreichte Gesamtsumme auf der Webseite ausgegeben.
- Stellen Sie nun eine Möglichkeit zur Verfügung, das Spiel neu zu starten, ohne die Seite neu zu laden.
- Erstellen Sie zuletzt noch einen Highscore. Dabei soll nach jedem Spieldurchlauf (sprich, alle Felder sind einmal befüllt worden) an einer Stelle auf der Webseite die höchste Gesamtsumme angezeigt werden. Achtung: Das ist nur möglich, wenn nach einem Spieldurchlauf die Webseite nicht neu geladen wird!
Gern können Sie Ihren Code um weitere Bedingungen und Möglichkeiten ergänzen, die in dem Original Spiel enthalten sind. Dies wäre beispielsweise die Möglichkeit, dass
- Mehrere Personen zusammen spielen und ein Gewinner ermittelt wird.
- Auch der untere Teil der Kniffel Gewinnkarte ins Spiel einbezogen wird.
- Wertungen erst nach 3 Würfen erfolgen und Würfelwerte auf dem Tisch liegen bleiben.