Erste Methoden
alert();
Die Funktion alert(); löst einen Hinweis-Dialog aus. Der Inhalt der Klammer wird in diesem Dialog ausgegeben. Im Rahmen dieses Beispiels kann man sehr gut beobachten, in welcher Reihenfolge der Browser den Inhalt der HTML-Seite ausgibt: In der Reihenfolge, wie er tatsächlich im Quellcode steht. Da das Script-Tag auf dieser Sitzungsseite direkt am Anfang steht, wird der alert(); zuerst ausgeführt. Erst, wenn der Dialog durch das Bestätigen beendet wurde, wird der Rest der Seite (z.B. diese Erklärung) aufgebaut.
...
<body>
<header>Die Überschrift erscheint vor dem Alert</header>
<script type="text/javascript">
alert("Dies ist ein spannender Hinweis!");
</script>
<p>Erst nach dem Hinweis wird der Text sichtbar.</p>
...
</body>
</html>
confirm(); und if ... else
confirm(); Im Rahmen dieses Beispiels muss zunächst ein Konstrukt aus der Programmierung eingeführt werden. Die Bedingte Anweisung (if ... else).
<script type="text/javascript">
if (confirm("Wollen Sie JavaScript lernen?"))
{
document.getElementById('eineID').innerHTML = "Gute Entscheidung";
} else {
document.getElementById('eineID').innerHTML = "Schade.. Hoffentlich ändern Sie ihre Meinung!";
}
</script>
In diesem Beispiel wird innerhalb der Klammern hinter dem Schlüsselwort if geprüft, ob eine Bedingung erfüllt ist oder nicht. Bestätigt der Benutzer den Dialog mit "ok" (engl.: confirm), wird der Teil des JavaScript-Codes ausgeführt, der sich innerhalb der geschweiften Klammern nach dem if() befindet. Wählt der Benutzer im Dialog "Abbrechen", so wird der Teil des Scrips ausgeführt, der sich hinter dem "else" (dt.: andernfalls) Block befindet.
Mit document.getElementById().innerHTML kann der angegebene Text an eine konkrete Stelle im Html-Dokument geschrieben werden. Durch .innerText kann ausschließlich Text zugewiesen werden, innerHTML kann auch HTML Code enthalten. Weitere Information dazu finden Sie auf w3schools!
prompt(); mit document.bgColor,
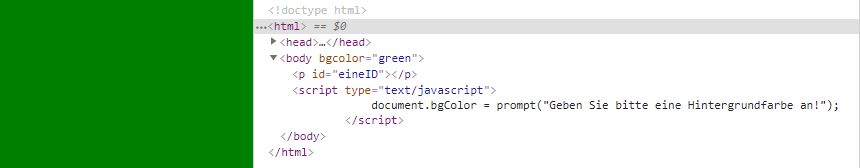
Die Funktion „prompt();“ öffnet ein Dialogfenster mit einem Eingabefeld, einem OK-Button und einem Abbrechen-Button. Der Anwender kann in dem Eingabefeld etwas (im Beispiel eine gültige Hintergrundfarbe) eingeben. Die Methode prompt() gibt diesen eingegebenen Wert zurück, welcher dann in die Variable bgColor des document-Objekts geschrieben wird.
...
<script type="text/javascript">
document.bgColor=prompt("Geben Sie bitte eine Hintergrundfarbe an!");
</script>
</body>
...

Achtung: Hier wird auf das body-Element des HTML-Documentes zugegriffen. Dies dient nur zur Anschaulichkeit. Diese Methode wird in HTML5 nicht mehr unterstützt. Stattdessen sollte der Style manipuliert werden, wie in dem folgenden Beispiel.
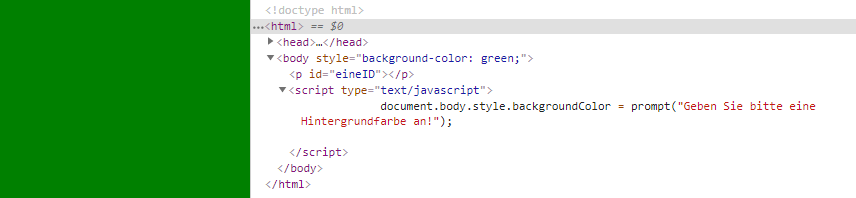
Im Gegensatz zum ersten Beispiel wird hier auf das Style-Attribut zugegriffen und nicht auf das Html-Element ansich. Das bringt vor allem den Vorteil, dass Aufbau und Design weiterhin strikt getrennt bleiben.
...
<script type="text/javascript">
document.body.style.backgroundColor = prompt("Geben Sie bitte eine Hintergrundfarbe an!");
</script>
</body>
...