Digitale Bilder: Bildverarbeitung, Bildbearbeitung
Auf einen Blick
Bei einer Computergrafik wird rechnergestützt ein Bild erzeugt, das beispielsweise mit Hilfe verschiedener Bearbeitungsmethoden verändert werden kann.
Bilder können erzeugt, modelliert (oder manipuliert), gerendert oder animiert werden. Für die unterschiedlichen Anwendungsfälle gibt es bestimmte Grafikformate, die sich in ihren Eigenschaften voneinander unterscheiden.
https://de.wikipedia.org/wiki/Computergrafik

Bildquelle: https://commons.wikimedia.org/wiki/File:Bilderzeugung.png (CC 1.0, User: Bautsch)
Merkmale von Grafiken
Grafiken haben verschiedene Parameter, anhand derer sich ihre Qualität (aus technischer Sicht) bemisst:
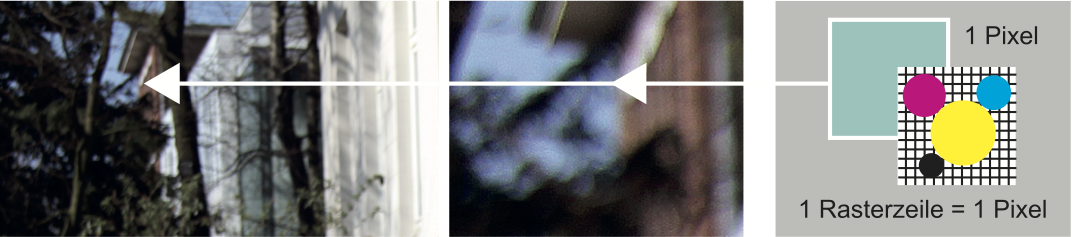
- Pixel
Pixel ist ein Kunstwort, abgeleitet von engl: picture element (deutsch: Bild-Element).
Im allgemeinen spricht man beim Pixel das kleinste Bildelement einer digitalen Rastergrafik.
Ein Pixel ist ein Lichtpunkt und damit die kleinste Bild-Einheit auf dem Bildschirm.
Den rasterförmig angeordnete Pixeln werden Daten (Position/Farb- und Helligkeitswert) zugeordnet.
Dies sind die eigentlichen Bildinformation in Form von Farbinformationen, deren Codierung sich an dem verwendeten Farbraum und der zur Verfügung stehenden Farbtiefe orientiert.
https://de.wikipedia.org/wiki/Pixel
Achtung: Bei Ausdrucken digitaler Bilder spricht man bei der Darstellung nicht von Pixeln, sondern von Dots: https://de.wikipedia.org/wiki/Bildaufl%C3%B6sung - Auflösung (dpi, ppi)
Mit Bildauflösung wird die Anzahl der Pixel bzw. Dots, aus denen das dargestellte Bild (wiedergabe-bezogen!) pro zu bestimmender Einheit (meist inch) besteht, bezeichnet.
Die Auflösung ist (neben der Farbtiefe) eine der bestimmenden Größe für die Qualität von Rastergrafiken und bezeichnet die Punktdichte der Wiedergabe von Rastergrafiken.
Dabei gibt es zwei verschiedenen Varianten zur Angabe:- nur die Anzahl der Bildpunkte --> Digitalfotografie mit der Einheit Megapixel
- die Anzahl der Bildpunkte pro Zeile (horizontal) und Spalte (vertikal); beinhaltet die Information des Seitenverhältnisses –> z.B. Bildschirm, bspw. 1920 × 1080 Pixel.
- ppi = pixel per inch –> bezieht sich auf Lichtpunkte (Bildschirm)
- dpi = dots per inch –> bezieht sich auf Bildpunkte (Drucker)

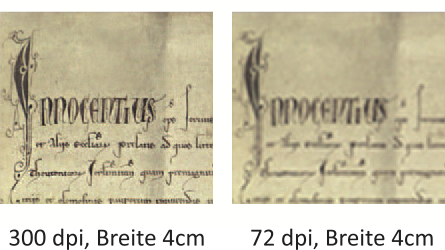
Unterschied einer Grafik, einmal mit einer Auflösung von 300 und von 72 dpi.
Grafiktypen und Grafikformate
Computergrafiken kann man in zwei Arten einteilen: Rastergrafiken und Vektorgrafiken.
Rastergrafiken
Bitmaps oder auch Rasterbilder verwenden für die Darstellung von Bildern ein Farbraster (Pixel). Jedem Pixel ist eine bestimmte Position und ein Farbwert zugewiesen. Ein Fahrradreifen in einem Bitmap besteht beispielsweise aus einem Mosaik von Pixeln an dieser Position.

Bitmaps sind das gängigste elektronische Medium für Grafiken. Beste Beispiele für Rastergrafiken sind Fotos oder digitale Zeichnungen, da sie Schattierungen und Farben in feinen Abstufungen wiedergeben können. Bitmaps sind auflösungsabhängig. Das bedeutet: Sie enthalten eine feste Anzahl von Pixeln. Beim Skalieren auf dem Bildschirm oder beim Ausdrucken mit einer zu niedrigen Auflösung können daher Details verlorengehen oder Artefakte sichtbar werden.
Bitmaps eignen sich für die Darstellung feiner Farbschattierungen wie beispielsweise in Fotos. Sichtbare Kanten können auftreten, wenn sie zu groß angezeigt oder gedruckt werden.
Bitmap-Formate, ihre Gemeinsamkeiten und Unterschiede
- TIFF
- JPEG
- GIF
- PNG
- BMP
- PSD
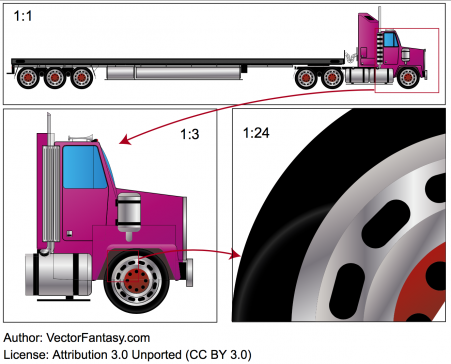
Vektorgrafiken
Vektorgrafiken bestehen aus Linien und Kurven, die durch Vektoren definiert werden. Vektoren beschreiben Bilder anhand ihrer geometrischen Eigenschaften. Ein Fahrradreifen in einer Vektorgrafik besteht z. B. aus der mathematischen Definition eines Kreises mit einem bestimmten Radius an einer bestimmten Position und in einer bestimmten Farbe. Verschiebungen, Größen- oder Farbänderungen am Fahrrad führen nicht zu Einbußen bei der Bildqualität.
Vektorgrafiken sind auflösungsunabhängig, d. h. die Detailtreue und die Bildschärfe bleiben auch beim Skalieren und Drucken mit anderer Auflösung erhalten. Sie eignen sich daher v. a. für Grafiken, in denen Linien auch bei unterschiedlichen Größen gestochen scharf sein müssen.

Vektorgrafiken eignen sich für die Darstellung gestochen scharfer Umrisse, z. B. in Logos oder Illustrationen. Sie können ohne Detailverlust bei jeder Auflösung gedruckt oder angezeigt werden.
Bedenken Sie aber bitte, dass, außer bei Verwendung eines Plotters, bei der Ausgabe der Grafik (z.B. über einen Bildschirm oder Drucker) diese in eine Rastergrafik umgewandelt werden muss, da die gängigen Ausgabegeräte nur Punkte darstellen können.
Auswahl der gängisten Vektorgrafik-Formate:
- EPS/AI (Adobe)
- CDR (Corel)
- DXF (Drawing Exchange Format)
- SVG
Auswahl der gängisten Vektorgrafik-Anwendungen:
- Adobe Illustrator
- Corel Draw
- AutoCAD
Metagrafik
Eine Metagrafik steht als hybrider Formattyp zwischen Vektor- und Rastergrafiken. Sie kann jeweils beide Typen enthalten und wird vielfach für Beschriftungen oder Auszeichnungen innerhalb von Bitmaps genutzt. Beispielsweise können Pfeile oder Texte in ein Rasterbild integriert werden. Dabei spielt die Skalierung aufgrund der Integration von Bitmaps eine entscheidende Bedeutung. Während sich die Vektorgrafiken spezifisch anpassen, erscheinen die Rasterformate stark verpixelt.
Auswahl der gängisten Metagrafik-Formate:
- CGM (Computer Graphics Metafile)
- WMF (Windows Meta File)
- WPG (WordPerfect Graphics Metafile)
- Macintosh PICT (Austauschformat für QuickDraw)
Links:
Pixel sind Pixel – oder doch nicht? Schöne Zusammenfassung, was Grafiken und Grafikbearbeitung (z.B. für die Archäologie) bedeuten können:
https://lisa.gerda-henkel-stiftung.de/a_little_suffering_is_good_for_the_soul?nav_id=8259