Container, CSS3
Container-Layout
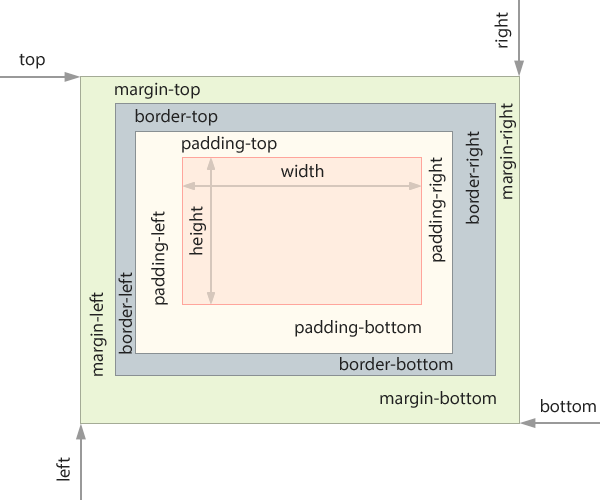
Das Box-Modell
Die Größe eines Elementes wird mit CSS durch height und width, margin und padding sowie border bestimmt.
float / clear
Wie sich Boxen anordnen bestimmt u.a. float bzw. clear.
Hier wurde der Grafik (img) die Anweisung float: left; gegeben. Das darauffolgende Element (Dieser Absatz p) nimmt den restlichen Platz in der Breite ein, falls es daneben passt, andernfalls rutscht es in die nächste „Zeile“.
Dieses Verhalten des nachfolgenden Elements kann durch die Anweisung clear: both an nachfolgende Elemente unterbunden werden – wie in diesem Absatz geschehen. Er macht sich unter den anderen Boxen „breit“ und passt sich nicht in der Breite an, um neben das img-Element zu passen.
Container-Layout
In den vergangenen beiden Sitzungen haben Sie das Tabellen-Layout kennengelernt.
Heute finden aufgrund neuer Möglichkeiten Tabellen-Layouts kaum noch Anwendung.
Beispiel
<!DOCTYPE html>
<html>
<!-- Metainformationen zu dieser Seite -->
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex, nofollow">
<meta name="author" content="Reiner Wahnsinn">
<title>HTML5-Template</title>
<link type="text/css" href="dummy.css" rel="stylesheet">
</head>
<!-- Inhalt der Seite -->
<body>
<!-- Header -->
<header id="oben">
<h1>Brandberg</h1>
</header>
<!-- Menü -->
<nav id="menu">
<ul class="level1">
<li class="menu-title">Menü</li>
<li><a href="#" title="Home">Home</a></li>
<li><a class="active" href="#"title="Collection">Collection</a></li>
<li>
<ul class="level2">
<li><a href="#" title="Brandberg">Brandberg</a></li>
<li class="active">Karte</li>
</ul>
</li>
<li><a href="#" title="Impressum">Impressum</a></li>
</ul>
</nav>
<!-- Textueller Inhalt -->
<main>
<article class="content">
<section>
<header>
<h2>Überschrift</h2>
</header>
<p>
Minions ipsum adipisicing ut velit labore aute consectetur officia incididunt jiji. Underweaaar poulet tikka masala veniam veniam. Gelatooo cillum jeje tatata bala tu et aaaaaah consequat consectetur ex. Veniam quis cillum ullamco baboiii pepete. Irure consectetur daa poopayee tatata bala tu veniam butt. Consectetur daa labore dolor velit. Incididunt ut para tú gelatooo jeje.
</p>
<footer>
© 2013 <a href="www.minionsipsum.com">www.minionsipsum.com</a>
</footer>
</section>
</article>
</main>
<!-- footer -->
<footer id="unten">
<ul>
<li><a href="#" title="Sitemap">Sitemap</a></li>
<li><a href="#" title="Impressum">Impressum</a></li>
</ul>
</footer>
</body>
</html>
Don’t panic!
Was auf den ersten Blick komplett anders aussieht als ein Tabelle-Layout, ist diesem aber sehr ähnlich. Denken Sie in „Boxen“… Statt in Tabellenkästchen gepackt, finden Sie die Inhalte nun in semantisch korrekt ausgezeichneten Elementen (Containern). Mehr zum Thema „strukturierende Elemente in HTML5“ finden Sie hier.
Container-Layouts und CSS
Durch ein Tabellenlayout konnte der Browser direkt eine einigermaßen übersichtliche Seite „rendern“, die ihre Elemente zumindest ungefähr an der Position hatte, an der man sie haben wollte.
Mittels CSS lassen sich die „Boxen“ nun aber weitestgehend beliebig positionieren. Und das ist der große Vorteil der Trennung von Inhalt und Layout. Inhalte lassen sich nun beliebig aufbereiten (Vgl.: CSS-Zengarden).
Beispiel
body {
margin: 0;
padding: 0;
background-color: black;
}
#wrapper{
width: 850px;
margin: 0 auto;
padding: 0;
}
header#oben {
margin: 20px 0 0 20px;
padding: 10px;
border: 5px solid #ccc;
background-color: #e55;
height: 100px;
width: 800px;
}
nav#menu {
margin: 20px;
padding: 10px;
border: 5px solid #ccc;
background-color: #55F;
width: 200px;
float: left;
}
section.content {
margin: 20px 0 20px 0;
padding: 10px;
border: 5px solid #ccc;
background-color: #5F5;
width: 550px;
float: left;
}
footer#unten {
margin: 20px 20px 0 20px;
padding: 10px;
border: 5px solid #ccc;
background-color: #ee5;
height: 100px;
width: 800px;
clear: both;
}
Das Ergebnis sehen Sie hier.
Eine Darstellung wo welche CSS-Eigenschaften wirken finden Sie hier.
Und mit noch etwas mehr CSS kann das Ganze dann so aussehen.
TIPP
Öffnen Sie den Inspektor Ihres Browsers und schauen Sie, welche CSS-Eigenschaften welchen HTML5-Elementen zugeordnet wurden. Versuchen Sie, was passiert, wenn Sie diese Eigenschaften verändern.
CSS 3
Keine Besonderheit von CSS 3 sondern für alle Varianten von CSS gilt die Kaskadenregel.
Auswahl neuer Möglichkeiten mit CSS 3:
| border-radius Rundet die Ecken von HTML-Boxen ab |
px, em, Prozentbutton { border-radius: 15px } |
| box-shadow Schatten (Drop-Shadow) hinter HTML-Boxen |
horizontaler Versatz Vertikaler Versatz Verlaufs-Radius Schattenfarbe .box { box-shadow: 10px 10px 15px silver } |
| box-sizing | border-box |
| hyphens Automatische Silbentrennung |
auto hyphenate-limit-chars hyphenate-limit-lines |
| filter Filter für Bilder |
blur, grayscale, drop-shadow, brightness, contrast, hue-rotate, invert, saturate, opacity |
| @font-face Ladbare Schriften |
font-family, src |
| border-image Rahmen aus Pixelbildern |
border-image-source, border-image-slice, border-image-width, border-image-repeat |
| background-image Mehrere Hintergrundbilder |
|
| background-size, background-clip, background-origin skaliert Hintergrundbilder |
length, %, auto, contain, cover |
| @keyframes Animationen auf Basis von transform |
animation-name,animation-duration, animation-iteration-count, animation-delay,animation-play-state, animation-fill-mode, animation-direction, animation-timing-function |
| opacity Transparenz von Elementen |
0-1 |
| outline-offset Abstand des äußeren Rahmens |
px, em, % |
| resize Element kann vom Benutzer verkleinert oder vergrößert werden |
both |
| text-columns Spaltensatz |
|
| text-overflow Kürzen von Texten, die die Grenzen ihrer umfassenden Box überschreiten |
ellipsis |
| text-shadow Schatten hinter Text (Drop-Shadow) |
horizontaler Versatz, vertikaler Versatz, Verlaufs-Radius des Schattens, Schattenfarbe |
| transform Bewegen, verkleinern, vergrößern, rotieren und verzerren |
translate translateX translateY scale scaleX scaleY rotate skewX transform-origin |
| transition ändert den Wert einer CSS-Eigenschaft über die Zeit |
transition-property transition transition-duration transition-delay transition-timing-function |
siehe: http://www.mediaevent.de/css/tabelle-css3-eigenschaften.html