Sitzungsaufgaben
Inhalt:
- 1. Sitzungsaufgabe
- 2. Sitzungsaufgabe
- 3. Sitzungsaufgabe
- 4. Sitzungsaufgabe
- 5. Sitzungsaufgabe
- 6. Sitzungsaufgabe
- 7. Sitzungsaufgabe (Workshop)
- 8. Sitzungsaufgabe
8. Sitzungsuafgabe
Bitte erstellen Sie gemeinsam mit Ihrer Nachbar*in eine XML-Instanz mit zugehöriger DTD zu dem im Seminar vorgestellten Geschäftsbrief. Überlegen Sie dabei, welche Aufteilung der Elemente sinnvoll sein könnte.
7. Sitzungsaufgabe (Workshop)
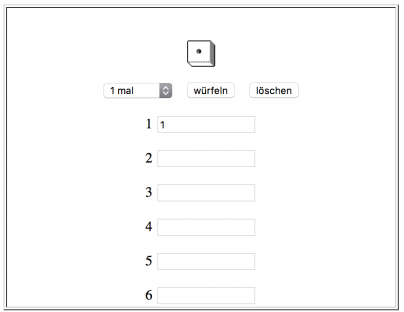
Bitte laden Sie sich den vorbereiteten Ordner "SitzungsaufgabeWuerfelspiel" herunter. Diese enthält ein Programmierbeispiel für einen Würfeln-Vorgang, der durch Klicken auf den Button ausgelöst wird. Zusätzlich ist ein Formular mit input Elementen enthalten, das für diesen Beispiel-Vorgang zunächst noch nicht gebraucht wird. Außerdem ist ein img-Ordner mit unterschiedlichen Würfelbildern enthalten.
Bitte erweitern Sie nun den Code so, dass das gewürfelte Ergenbis in dem passende Formularfeld protokolliert wird. Praktisch bedeuted dies, Sie würfeln eine 4 und im Formularfeld hinter der 4 wird eine 1 eingetragen. Sie würfeln eine 2 und im Formularfeld hinter der 2 wird eine 1 eingetragen. Sie würfeln erneut eine 4 und im Formularfeld hinter der 4 wird eine 2 eingetragen.
Bitte fügen Sie einen Button ein, der die Eingaben in die Formularfelder wieder zurücksetzt, ohne die komplette Seite neu zu laden.
Ist das geschafft, ergänzen Sie bitte das Spiel um eine Selectbox, die 5 Optionen enthält und mittels der festgelegt wird, wie häufig gewürfelt wird, nachdem auf den Button geklickt wurde. Bitte integrieren Sie die Möglichkeit 1, 5, 10, 50 und 100 mal zu würfeln. Genauer: Es soll automatisch (nacheinander) so oft gewürfelt werden, bis die gewählte Anzahl erreicht ist.

Gern können Sie diese Aufgabe allein oder in Gruppen bis zu 3 Personen erledigen.
Diese Aufgabe ist eine Leistungsstandkontrolle und Bestandteil der Studienleistung und muss deshalb bei Ilias vor 11.30 Uhr hochgeladen werden. JEDE/R muss diese Aufgabe hochladen, auch wenn Sie in einer Gruppe gearbeitet haben. Sie bekommen auch dort eine Rückmeldung über Ihren Leistungsstand.
Fortgeschrittenen-Aufgabe:
Bearbeiten Sie den ersten Teil der Hausaufgabe:
- es wird mit 5 Würfeln gleichzeitig gewürfelt.
- nach jedem Wurf entscheidet der Spieler/in in welchem Bereich (1er, 2er, 3er, 4er, 5er oder 6er) der Wurf gewertet werden soll.
6. Sitzungsaufgabe
Im Anhang finden Sie eine Übungsdatei, die wir innerhalb der restlichen Sitzung noch verfeinern. Orientieren Sie sich dabei an den bereits vorhandenen Funktionen.
1. Anzeigen einer Auswahl
- Erstellen Sie eine Selectbox mit mindestens drei verschiedenen Teigsorten (z.b Weizen, Vollkorn und Vegan) als Optionen irgendwo im Html-Dokument. Achten Sie dabei auf die Angabe eines Values für jede Möglichkeit.
- Schreiben Sie eine Funktion, die bei der Auswahl einer Teigsorte aufgerufen wird (onchange). Innerhalb der Funktion wird ein Alert gestartet, der den aktuell ausgewählten Teig anzeigt.
2. Anzeigen einer Liste
- Erstellen Sie an einer Stelle des Dokumentes ein p-Element mit einer ID.
- Schreiben Sie nun eine weitere Funktion, die aufgerufen wird, wenn der Benutzer mit der Maus über die Teigauswahlliste hovert. Durch die Funktion sollen die unterschiedlichen Teigsorten in das gerade erstellte p-Element geschrieben werden. Dabei soll der Textwert (entweder textContent oder value) aus der select-Box genommen werden. Wie das angezeigt wird, ist Ihnen überlassen. Das kann als Liste sein, mit Komma unterteilt oder in irgendeiner anderen Form.
3. Anzeigen von Bestelldetails
- Erstellen Sie zwei zusammengehörige Radio-Buttons, mit den Labels "Lieferung" und "Abholung".
- Erstellen Sie zusätzlich ein Inputfeld (mit Label) für eine Liefergebühr. Schreiben Sie einen beliebigen Wert in das Input-Feld.
- Schreiben Sie nun eine Funktion, die durch einen Button aufgerufen wird. Innerhalb der Funktion soll überprüft werden, ob eine Liefergebühr gezahlt werden muss oder nicht.
- Erstellen Sie dazu eine Variable, die den ausgewählten Wert der radio-Buttons enthält (siehe hierzu den Hinweis weiter unten).
- Nehmen Sie sich die Berechnung des Ergebnisses aus der Funktion "rechnen()".
- Schreiben Sie eine bedingte Anweisung (if/else), die überprüft, ob der Wert von der eben erstellten Variable gleich dem Wert "Lieferung" ist. Nutzen Sie dabei Vergleichsoperatoren. Im positiven Fall wird in das, anfangs erstellte, p-Element ein Text geschrieben, der auf die Liefergebühr hinweist. Dazu lesen Sie bitte den Wert aus dem entsprechenden Inputfeld aus und zeigen ihn mit dem Text an. Im negativen Fall soll ein Text erscheinen, der den Benutzer unterrichtet, wieviel Euro er nun zahlen muss. Nutzen Sie dazu die bereits erstellte Berechnung, die Sie aus der anderen Funktion übernommen haben.
Hinweis: Auf dieser Seite finden Sie eine gute Übersicht über den Zugriff auf die einzelnen Form-Elemente!
5. Sitzungsaufgabe
- Bitte laden Sie die angehängte Html-Datei herunter und öffnen sie in Ihrem Editor.
- Weisen sie jeder Tabellenzelle einen Event-Handler zu, der beim Mouse-Over den Seitenhintergrund in die gewählte Farbe verändert.
4. Sitzungsaufgabe
1. XAMPP
- Installieren Sie XAMPP.
- Starten Sie die benötigten Server über das Control-Panel.
- Greifen Sie auf den Server (Apache) zu, indem Sie im Browser http://localhost (127.0.0.1) eingeben. Sie sollten nun die Willkommenseite von XAMPP sehen.
- Laden Sie die angehängte Testseite herunter und entpacken Sie diese.
- Kopieren Sie den gesamten Ordner in den htdocs-Ordner in Ihrem Xampp-Verzeichnis.
- Greifen Sie auf ihre Seiten zu, indem Sie im Browser http://localhost/dateiname.html eingeben.
- Geben Sie der Datei einen vernünfigen Namen (im htdocs-Verzeichnis) und öffnen Sie die Datei erneut im Browser. Die Seite soll wieder angezeigt werden. :-)
- Erstellen Sie einen Ordner namens Testseiten im htdocs-Verzeichnis, verschieben Sie die Dateien an diese Stelle und öffnen Sie diese erneut im Browser.
- Laden Sie ein beliebiges Bild in ihr htdocs-Verzeichnis.
- Bauen Sie das Bild in die Testseite ein.
- Laden Sie localhost/... erneut. Das Bild soll zu sehen sein :-)
- Erstellen Sie einen images Ordner und verschieben das Bild dort hinein.
- Laden Sie localhost/... erneut. Das Bild soll zu sehen sein :-)
- Beenden Sie den Server (Apache) über das Control-Panel.
- Laden Sie localhost/... erneut. Was ist passiert?
2. ImageMap
Wir schauen uns die ImageMaps auf w3schools zusammen genauer an!
Bitte erstellen Sie zu einem detailreichen Bild Ihrer Wahl eine Image Map.
3. Sitzungsaufgabe
Wir bauen gemeinsam eine Webseitenstruktur mit 3 Ordnern auf.
Im Projektordner befinden sich diese Unterordner:
- html
- css
- images
In jeden Ordner kommt mind. eine passende Datei.
Die HTML Datei wird mit dem Boxmodel und dem Flexbox Konzept gestaltet.
Die css Datei enthält Statements mit folgenden Selektoren:
- element
- id
- class
Bearbeiten Sie bitte die Exercises auf w3schools zu den behandelten Themen:
Hier finden Sie die heute vorgestellten Übungs-Spiele zu den CSS-Selektoren und der Flexbox:
2. Sitzungsaufgabe
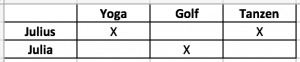
- Bitte erstellen Sie eine neue Html-Seite mit einer Tabelle, die folgendermaßen aussieht:

Hinweis: Dies wird nicht Teil Ihres Projektes sein, sondern dient lediglich der Übung. Aus diesem Grund muss diese Tabelle nicht zusammen mit der Hausaufgabe eingereicht werden.
1. Sitzungsaufgabe
HTML-Editor
Bitte installieren Sie auf Ihrem eigenen Laptop bzw Pc den entsprechenden HTML-Editor.
Windows:
Notepad++
Mac:
Brackets
Eine erste Webseite
Bauen Sie bitte eine HTML Seite, in der
- mindestens 4 der heute besprochenen Elemente zur Textformatierung verwendet werden.
- ein Bild (z.B. das Brandbergmassiv, siehe unten) mit einer Breite von 250 Pixeln linksbündig angezeigt wird. Dieses können Sie aus dem Internet herunterladen und lokal speichern oder Sie referenzieren direkt.
- ein Hyperlink auf eine bestehende Internetseite (absolut referenziert), die in Verbindung zu dem Bild steht (zb Infoseite über den Brandberg), vorhanden ist.
- ein Hyperlink auf eine von Ihnen erstellte HTML-Datei (relativ referenziert) vorhanden ist, die die Mindestvorraussetzungen erfüllt und als Inhalt einen beschreiben Text zum Bild aufweist (Wikipedia-Artikel zum Brandberg).
Hinweis: Das folgende Bild brauchen Sie auch für ihre Hausaufgaben!