Erste Schritte in Javascript (Pop-Ups)
Inhaltsangabe:
- Allgemeines zu JavaScript
- JavaScript in HTML: Ein erstes Beispiel
- alert();
- confirm(); und if ... else
- Funktionen
- Kommentare in Javascript
Allgemeines zu JavaScript
Ziel des Einsatzes von JavaScript ist es, mit dem User in Form von Dialogen, die in HTML eingebettet sind, in Kontakt zu treten. Dazu bedarf es einer zusätzlichen Sprache, die in Form von kleinen Programmen eine dynamische Komponente in das statische Gerüst von HTML einbaut. So ist es möglich, dass persönliche Vorgaben oder Anpassungen des Users berücksichtigt werden können. Es müssen (kleine) Programme, die Scripts, verfasst werden, diese werden in den HTML-Code eingebunden und auf dem Server gespeichert. Bei Anforderung der Webseite wird der Script-Code genau wie der HTML-Code zunächst uninterpretiert an den Client übertragen. Der Browser des Benutzers interpretiert anschließend beides und führt die Programme aus. JavaScript ist damit eine "clientseitige" Scriptsprache. Die Scripts werden durch den Browser des Benutzers interpretiert und ausgeführt. Es wurde speziell zur Webseitenoptimierung entwickelt.
Das Besondere an JavaScript ist die Plattformunabhängigkeit. Es wird lediglich ein Browser benötigt, der die Scripts interpretieren kann, was bei allen aktuellen Browsern der Fall ist. Aufgrund dieser Browserabhängigkeit ist JavaScript allerdings auf den Einsatz für das Internet beschränkt. Browserabhängigkeit meint in diesem Kontext nicht die Abhängigkeit von einem bestimmten Browser, sondern die Tatsache, dass zur Interpretation eines Javascripts ein Browser benötigt wird. Die unterschiedlichen Browseranwendungen reagieren leider auf gleiche Scripte nicht immer gleich... Besonders hinzuweisen ist auf den Unterschied von JavaScript und Java. Dies wird hier im Allgemeinen erörtert.
Ressourcen zum Thema
Ein etwas älteres, aber vollständig kostenloses <openbook> von Galileo Computing finden Sie im folgenden ZIP-Archiv: JavaScript lernen
Die Einführung der w3schools finden Sie hier.
JavaScript in HTML: Ein erstes Beispiel
Das <script>-Element
Ein JavaScript kann direkt in den HTML-Quellcode geschrieben werden. Um ein solches Script durch den Browser ausführen zu lassen, wird zunächst ein neues HTML-Element benötigt:
<script type="text/javascript">
// hier steht bald unser JavaScript Code
</script>
Das type-Attribut wird benötigt, da es neben JavaScript noch andere Scriptsprachen gibt, die von Browsern unterstützt werden.
Das <noscript>-Element
Über das <noscript>-Element können User älterer Browser (oder solcher, die JavaScript deaktiviert haben) darauf hingewiesen werden, dass zur korrekten Darstellung der Daten oder zur vollen Nutzung der Funktionalität einer Seite die Aktivierung von JavaScript notwendig ist. Die Verwendung wird nur im ersten Beispiel einmal vorgestellt und dann der Übersicht wegen weggelassen, grundsätzlich sollte jedoch nicht auf das Tag verzichtet werden.
<script type="text/javascript">
alert("Hello World!");
</script>
<noscript>
Your browser does not support JavaScript!
</noscript>
Beispiel 1
<!DOCTYPE html>
<html>
<head>
<title>Titel der Seite</title>
</head>
<body>
<script type="text/javascript"> // hier steht bald unser JavaScript Code </script>
<noscript> Your browser does not support JavaScript! </noscript>
</body>
</html>
alert();
Die Funktion alert(); löst einen Hinweis-Dialog aus. Der Inhalt der Klammer wird in diesem Dialog ausgegeben. Im Rahmen dieses Beispiels kann man sehr gut beobachten, in welcher Reihenfolge der Browser den Inhalt der HTML-Seite ausgibt: In der Reihenfolge, wie er tatsächlich im Quellcode steht. Da das Script-Tag auf dieser Sitzungsseite direkt am Anfang steht, wird der alert(); zuerst ausgeführt. Erst, wenn der Dialog durch das Bestätigen beendet wurde, wird der Rest der Seite (z.B. diese Erklärung) aufgebaut.
...
<body>
<header>Die Überschrift erscheint vor dem Alert</header>
<script type="text/javascript">
alert("Dies ist ein spannender Hinweis!");
</script>
<p>Erst nach dem Hinweis wird der Text sichtbar.</p>
...
</body>
</html>
confirm(); und if ... else
confirm(); Im Rahmen dieses Beispiels muss zunächst ein Konstrukt aus der Programmierung eingeführt werden. Die Bedingte Anweisung (if ... else).
<script type="text/javascript">
if (confirm("Wollen Sie JavaScript lernen?"))
{
document.getElementById('eineID').innerHTML = "Gute Entscheidung";
} else {
document.getElementById('eineID').innerHTML = "<font color='red'>Schade..</font> Hoffentlich ändern Sie ihre Meinung!";
}
</script>
In diesem Beispiel wird innerhalb der Klammern hinter dem Schlüsselwort if geprüft, ob eine Bedingung erfüllt ist oder nicht. Bestätigt der Benutzer den Dialog mit "ok" (engl.: confirm), wird der Teil des JavaScript-Codes ausgeführt, der sich innerhalb der geschweiften Klammern nach dem if() befindet. Wählt der Benutzer im Dialog "Abbrechen", so wird der Teil des Scrips ausgeführt, der sich hinter dem "else" (dt.: andernfalls) Block befindet.
Mit document.getElementById().innerHTML kann der angegebene Text an eine konkrete Stelle im Html-Dokument geschrieben werden. Durch .innerText kann ausschließlich Text zugewiesen werden, innerHTML kann auch HTML Code enthalten. Weitere Information dazu finden Sie auf w3schools!
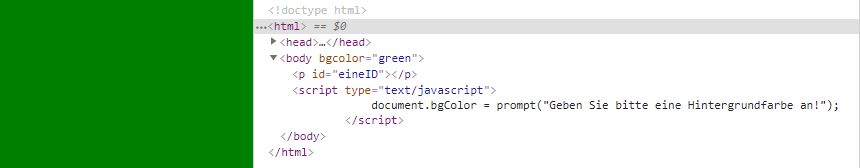
prompt(); mit document.bgColor,
Die Funktion „prompt();“ öffnet ein Dialogfenster mit einem Eingabefeld, einem OK-Button und einem Abbrechen-Button. Der Anwender kann in dem Eingabefeld etwas (im Beispiel eine gültige Hintergrundfarbe) eingeben. Die Methode prompt() gibt diesen eingegebenen Wert zurück, welcher dann in die Variable bgColor des document-Objekts geschrieben wird.
...
<script type="text/javascript">
document.bgColor=prompt("Geben Sie bitte eine Hintergrundfarbe an!");
</script>
</body>
...

Achtung: Hier wird auf das body-Element des HTML-Documentes zugegriffen. Dies dient nur zur Anschaulichkeit. Diese Methode wird in HTML5 nicht mehr unterstützt. Stattdessen sollte der Style manipuliert werden, wie in dem folgenden Beispiel.
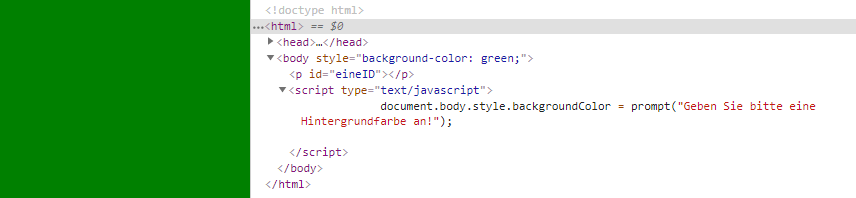
Im Gegensatz zum ersten Beispiel wird hier auf das Style-Attribut zugegriffen und nicht auf das Html-Element ansich. Das bringt vor allem den Vorteil, dass Aufbau und Design weiterhin strikt getrennt bleiben.
...
<script type="text/javascript">
document.body.style.backgroundColor = prompt("Geben Sie bitte eine Hintergrundfarbe an!");
</script>
</body>
...