Das Flexbox System
Mit Flexboxen lassen sich HTML-Elemente noch einfacher auf der Webseite positionieren. Hier finden Sie eine Übersicht über das Flexbox-Modell und eine grundsätzliche Einführung.
Grundsätzliches:
Flexbox ist für die Arbeit mit flexiblen Layouts gedacht. Dabei wird mit einem Container-Element und den darin enthaltenen Kindelementen gearbeitet. Die Anweisungen der Flexbox wirken genau eine Ebene tiefer, während alle weiteren Verschachtelungen ignoriert werden.
<div class="flex-container">
<div class="flex-item">Erstes Item</div>
<div class="flex-item">Zweites Item</div>
<div class="flex-item">Drittes Item</div>
<div class="flex-item">Viertes Item</div>
</div>
.flex-container {
display: flex;
}
Die Klassennamen können frei gewählt werden. Wichtig zu wissen ist nur, dass die Flexbox nur durch "display:flex" aktiviert wird. Dadurch können die flex-Eigenschaften erst genutzt werden. Dabei wird von zwei Achsen ausgegangen, an denen die Elemente ausgerichtet werden:
- Die Hauptachse verläuft standardmäßig von links nach rechts.
- Die Kreuzachse verläuft standardmäßig von oben nach unten.
Standard-Eigenschaften der Flexbox:
Es gibt drei Standard-Eigenschaften, um die Elemente innerhalb des Containers zu manipulieren:
- justify-content: steuert die Items auf der Hauptachse.
- align-items: steuert die Items auf der Kreuzachse.
- flex-direction: dreht die Hauptachse.
Sind diese Eigenschaften nicht weiter ausgewiesen, wirken die Standardwerte.
flex-direction
Die Hauptachse verläuft bei einem Element von links nach rechts, die Kreuzachse von oben nach unten. Mit der Container-Eigenschaft flex-direction können die Achsen gedrecht werden. Dabei stehen folgende Werte zur Auswahl:
- row: die Elemente werden von links nach rechts angeordnet. (Standardwert)
- column: die Elemente werden von oben nach unten angeordnet.
- row-reverse: die Elemente werden von rechts nach links angeordnet.
- column-reverse: die Elemente werden von unten nach oben angeordnet.
justify-content
Es gibt sechs Werte, um die Items auf der Hauptachse zu positionieren:
- flex-start: die Elemente werden am Anfang der Hauptachse positioniert. (Standardwert)
- center: die Elemente werden in der Mitte der Hauptachse positioniert.
- flex-end: die Elemente werden am Ende der Hauptachse positioniert.
- space-between: die Elemente werden so positioniert, dass das 1. Item am Anfang der Hauptachse liegt und das letzte Item am Ende. Alle weiteren Items werden gleichmäßig zwischen ihnen verteilt.
- space-around: die Elemente werden genauso positioniert wie bei space-between, allerdings wird vor dem ersten und nach dem letzten Item ein Abstand eingefügt.
- space-evenly: die Elemente werden genauso positioniert wie bei space-around, nur ist hier der Abstand vor dem ersten und nach dem letzten Element genauso groß wie der Abstand zwischen den restlichen Items.
align-items
Es gibt fünf Werte, um die Items auf der Kreuzachse zu positionieren:
- flex-start: die Elemente werden am Anfang der Kreuzachse positioniert. (Standardwert)
- center: die Elemente werden in der Mitte der Kreuzachse positioniert.
- flex-end: die Elemente werden am Ende der Kreuzachse positioniert.
- baseline: die Elemente werden so ausgerichtet, dass die Grundlinie der Schrift bündig ist.
- stretch: die Elemente sind so hoch wie der flex-container.
Beispiel:
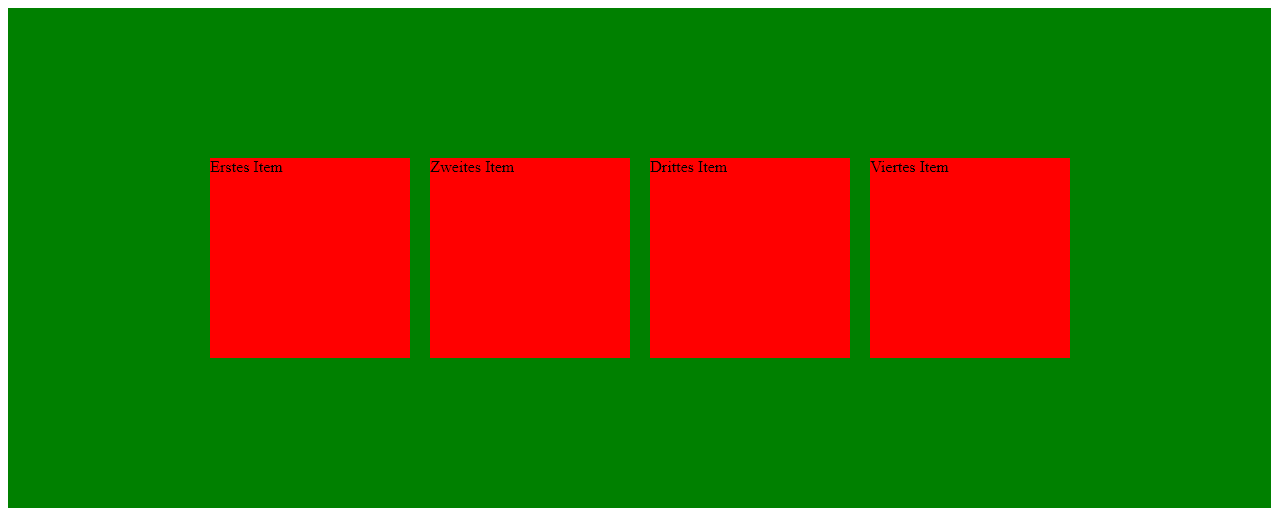
So könnte es beispielsweise aussehen, wenn man die vier Items aus dem Beispielcode mittig positionieren möchte:
.flex-container {
display: flex;
justify-content: center;
align-items: center;
background-color: green;
height: 500px;
}
.flex-item {
width: 200px;
height: 200px;
background-color: red;
margin: 10px;
}
Ergebnis:

Wichtig: Die Style-Anweisungen der flex-items ist hier nur zur Demonstration. margin sorgt dabei für den Zwischenraum zwischen den Elementen, sodass es für Sie erkennbar ist, wo welches Element anfängt und aufhört. Durch die Flexbox ansich würde bei dieser Methode kein Zwischenraum entstehen.
Spielen mit der Flexbox
Auf diesen Webseiten können Sie die Flexbox-Eigenschaften auf spaßige Weise üben: