Docker & Microservices
(Bilder der ersten zwei Abschnitte aus der Präsentation von Dennis Demmer)
Webserver, Webapplikationen, Webservices, Microservices
Im einfachsten Fall bekommt ein Webserver eine Anfrage von einem Client (z.B. einem Internetbrowser) und schickt eine statische html-Seite zurück, die der Client anzeigen kann.
Bei einer Webanwendung nimmt der Webserver die Anfrage entgegen und leitet sie weiter an ein Programm, das dann z.B. eine dynamisch generierte Webseite zurückliefern kann oder - wie im Fall der Scraper, die Sie als Hausaufgabe programmiert haben - eine dynamisch generierte JSON-Datei über die Inhalte der gescarpten Webseiten.
Bei Webapplikationen (auch Webservices) kann man zwischen einer monolithischen und einer verteilten Architektur unterscheiden.
Monolithische Architekturen stecken die komplette Funktionalität, also das klassische Frontend Benutzerschnittstelle, die klassische Middleware Geschäftslogik und das klassische Backend Datenzugriff in ein System.
Verteilte Architekturen bestehen aus einzelnen, voneinander unabhängig laufenden Komponenten, sogenannten Microservices. Diese können auch miteinander oder mit Datenbanken interagieren.
Docker
Docker Container und Microservices sind zwei Seiten einer Medaille, da sie sich gegenseitig zum Durchbruch verholfen haben.
Docker Container enthalten mehr oder weniger alles, was zum Betrieb eines bestimmten Microservices notwendig ist - Teile des Betriebssystems, abhängige Libraries, den Microservices selbst. Docker Container sind dabei allerdings viel leichtgewichtiger als Virtuelle Maschinen, die komplette, laufende Betriebssysteme enthalten.
Wie nutzen wir Docker im Projekt - Beschreibung der Hausaufgabe
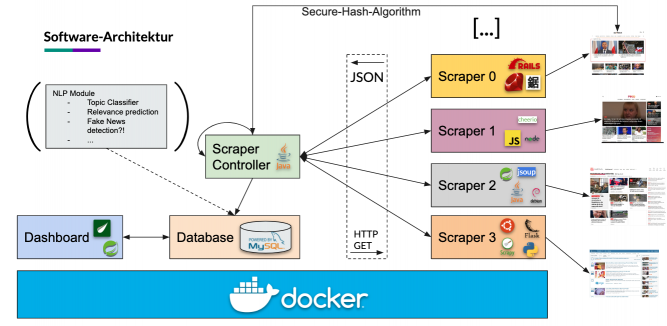
Im Projekt setzen wir auf verschiedene Microservices, auch unter Umständen in verschiedenen Programmiersprachen implementiert werden. So dürfen Sie etwa die Scraper für die Webseiten, die Sie schreiben sollten (Hausaufgabe 3) in einer Programmiersprache ihrer Wahl umsetzen. Damit wir trotzdem alle Scraper von unserem ScraperController ansprechen können, sollen Sie sie als Webapplikation kapseln, damit wir sie auch alle auf einer Maschine laufen lassen können, sollen Sie sie außerdem in einen Docker-Container stecken.

Wenn Sie ihre Scraper in Java oder Python realisieren, können Sie dabei einfach die entsprechenden Vorlagen verwenden. Verwenden Sie eine andere Programmiersprache, müssen Sie sich um die WebApplication-Hülle und die Docker-Integration selbst kümmern.
Um zu testen, ob Ihr Programm den Anforderungen entspricht, gehen Sie folgendermaßen vor:
Installieren Sie sich zunächst Docker, wenn sie es noch nicht getan haben (Tutorial, Anweisungen unter Punkt 1 befolgen, bei Problemen unter Punkt 5 nachschauen).
Sie benötigen außerdem noch docker-compose, das Sie sich auch installieren müssen (Anleitung finden Sie hier).
Jetzt müssen Sie sich dieses gepackte yml-File herunterladen und entpacken (ich konnte das nur gezipt hochladen).
Legen Sie dieses File in einen Ordner, öffnen Sie die Konsole Ihres Rechners und navigieren Sie in diesen Ordner.
Führen Sie docker-compose pull aus. Es werden die aktuellesten Docker-images heruntergeladen.
Führen Sie docker-compose up aus. Nun werden die Docker-Images gestartet: Der odra-scrapercontroller, der odra-react-client, die odra-datenbank und die odra-scraper.
Gehen Sie in den Browser auf http://localhost:8080
Default-Werte für den Login: Username: admin und Password: secret
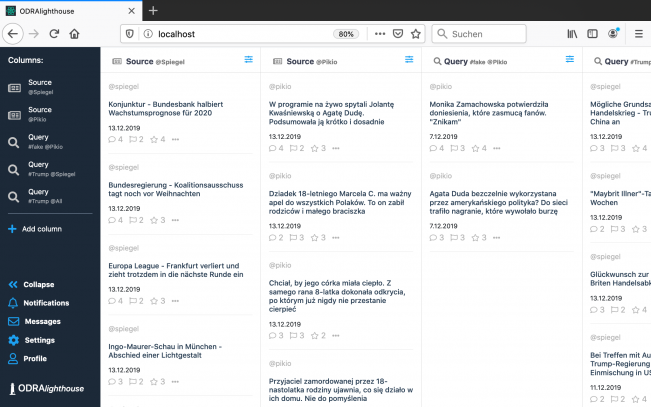
Jetzt sollten Sie den ODRAlighthouse-client zu sehen bekommen.

Jetzt müssen Sie nur noch dafür sorgen, dass die Artikel, die ihre Scraper sammeln, in diesem Client angezeigt werden.
Dazu müssen Sie erstens Ihren Scraper zu einer Webapplikation machen (wenn Sie sie wie die Scraper in den Beispielprojekten entwerfen, sollte das von alleine gehen, denn die nutzen Spring/Java bzw. Flask/Python).
Diese Webapplikation stecken Sie dann in Docker. Wenn Spring Boot zum Erstellen der Web App genutzt wurde muss zuerst mit "mvn package" im Ordner /target die .jar erzeugt werden, die in das Docker Image kopiert wird (wenn SIe mit eclipse arbeiten, können Sie einfach per rechtsklick auf das pom "run as --> maven build --> "package" als Ziel angeben).
Anschließend kann über den Befehl "docker build -t [username]/[imagename] ." (z.B. jhermes/redditreader) das Docker-Image gebaut werden. Bei Verwendung der Flask Web-App kann das image direkt gebaut werden ohne vorher eine .jar zu bauen.
Erstellen Sie einen Container von Ihrem Image über
docker run --network-alias=irgendeinname --network=meinOrdnerMitDemYmlFile_backend meinname/meinerepository
Bsp: docker run --network-alias=blanas --network=odra_backend lmnch1113/odra-scraper-bla-nas
Einloggen und den Scraper mit http://irgendeinname:5000/pfadzumscraper im Admin-Menü hinzufügen
( 5000 mit dem port ersetzen auf dem der scraper läuft)
Wenn Sie das geschafft haben, laden Sie ihr Projekt bei hub.docker.com hoch und tragen Sie den Link auf ihr Verzeichnis im Hub im ILIAS-Test bei der ersten Frage ein.
Zusammenfassung der Hausaufgabe