Hausaufgaben
Inhalt:
- 1. Hausaufgabe
- 2. Hausaufgabe
- 3. Hausaufgabe
- 4. Hausaufgabe
- 5. Hausaufgabe
- 6. Hausaufgabe
- 7. Hausaufgabe
- 8. Hausaufgabe
- 9. Hausaufgabe
- 10. Hausaufgabe
- 11. Hausaufgabe
- 12. Hausaufgabe
12. Hausaufgabe
Bitte nehmen Sie sich die Datei "Ajax_Example", mit der Sie bereits im Seminar gearbeitet haben. Dort finden Sie die Funktionen, um die JSON- bzw XML-Daten in einer globalen Variable zu speichern. Denken Sie daran, dass sich die Daten in den globalen Variablen befinden, sobald die Funktionen aufgerufen wurden, sprich, die entsprechenden Buttons gedrückt werden (das können Sie über die Konsolenausgabe sehen). Ebenso finden Sie zwei leere Funktionen, mit denen die eigentliche Datenausgabe stattfindet. Diese Funktionen können Sie nutzen.
Ziel ist es, alle vorhandenen Daten auf der Webseite auszugeben. Beachten Sie dabei bitte folgende Spezifikationen:
- Javascript und CSS sind in jeweils eine separate Datei ausgelagert.
- Greifen Sie innerhalb der beiden leeren Funktionen auf die entsprechenden Daten zu und geben diese auf der Webseite aus.
- Die Ausgabe kann sich in einer Tabelle befinden, wie im Beispiel, muss es aber nicht. Auch eine Liste oder eine andere sinnvolle Ausgabe wäre in Ordnung.
- Nutzen Sie innerhalb der Funktionen eine for-Schleife, um die Daten auszugeben.
- Bauen Sie eine Meldung mit ein, die den Benutzer darauf hinweist, wenn keine Daten ausgewählt wurden (sprich, die Daten nicht vorher geladen wurden).
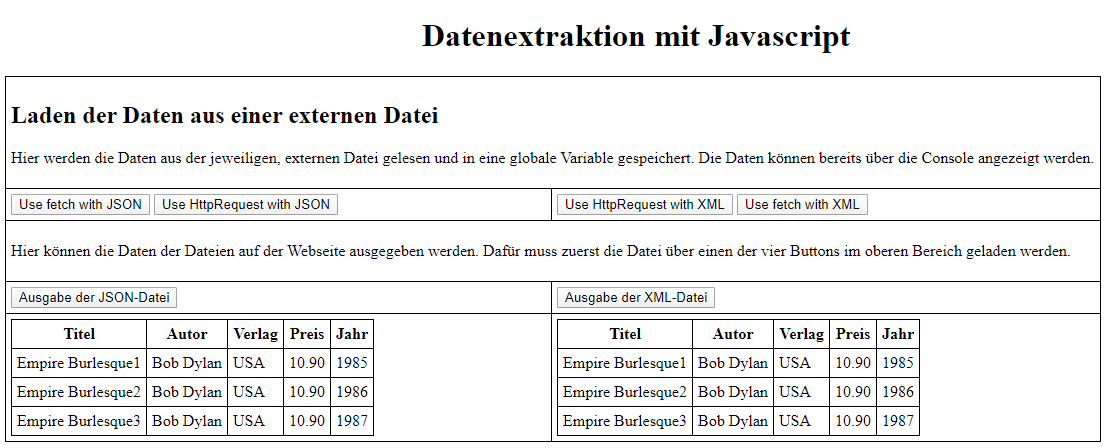
Hier sehen Sie ein Beispiel, wie die Ausgabe aussehen kann:

11. Hausaufgabe
- Vervollständigen Sie die Sitzungsaufgabe
-
Bitte schreiben Sie mit dem XML Editor Oxygen oder einem Texteditor eine
- DTD (abspeichern unter cocktails.dtd) und
- XML Instanz (abspeichern unter cocktails.xml)
zu der unten aufgeführten Cocktailsammlung. Bedenken Sie, dass Sie die Struktur/das Konzept, das dieser Rezeptsammlung zugrunde liegt, mit der DTD formalisiert ausgedrückt werden muss (Grammatik).
Wenn Sie diese Struktur/ Konzept erfasst haben, füllen sie es mittels der XML Instanz mit „realem Inhalt“. Beachten Sie dabei, dass ALLE Informationen, die Sie in dem Rezept vorfinden am besten mit jeweiligen Elementen oder Attributen kodiert werden müssen.
Validierung
Die Dateien müssen wellformed und valid sein. Um das zu gewährleisten, müssen beide Dokumente zweimal überprüft werden:

Anmerkung
Bei der Konzeption von XML Instanzen und DTDs gibt es nur noch wenige scharfe Kriterien hinsichtlich richtig und falsch. Wir bewegen uns jetzt meist im Bereich besser oder schlechter, sinnvoller oder weniger sinnvoll. Sie müssen sich also immer wieder fragen: ist das, was ich gerade modelliert habe, wirklich gut und sinnvoll? Welche Konsequenz ergibt sich aus der unterschiedlichen Modellierung? Also verwende ich besser ein Attribut? Oder ein Kindelement? Handelt es sich vielleicht konzeptuell doch eher um ein Geschwisterelement oder um ein Elternelement? Oft sind diese Fragen nicht trivial!
COCKTAILSAMMLUNG
Hells Bells
Zutaten:
4 cl Batida de Côco
2 cl Karamellsirup
8 cl Milch
4 cl Erdbeerpüree
Dekoration: Erdbeer Blut mit Spinnen
Mixanleitung: Alle Zutaten shaken, ins Glas seihen und mit Strohalm verzieren.
Feuerzangenbowle
Zutaten:
1 l Rotwein
1 Zimtstange
3 Nelken
1 cl Zitronenschale
2 cl Orangenschale
1 Zuckerhut
500 ml Pott 54
Zubereitung: Trockenen Rotwein in einen Topf gießen. Mit Zimtstange undNelken würzen.Die Schale von unbehandelten Zitronen und Orangen dünn in dünne Streifen schneiden und zusammen mit dem Rotwein erhitzen – nicht kochen.
Monaco Mojito
Zutaten:
4 cl Wodka
2 cl Limettensaft
2 cl Holundersirup
1 Stück Minzezweig
10 cl Sekt
Dekoration: Minzzweig
10. Hausaufgabe
Bitte laden Sie sich den Ordner "JSON_Objektzugriff "auf Ilias herunter, mit dem Sie bereits in der letzten Sitzung gearbeitet haben. Dort finden Sie eine JavaScript-Datei "objektZugriff.js", in der bereits ein Objekt (exponateJSON) mit unterschiedlichen Daten vorhanden ist.
Nun erstellen Sie in dieser JS-Datei die folgenden zwei Funktionen. Beachten Sie, dass alle HTML-Elemente, die Sie dafür benötigen, bereits vorhanden sind. Auch sind dort schon die Funktionsaufrufe zu finden, die Sie benutzen können, aber nicht müssen.
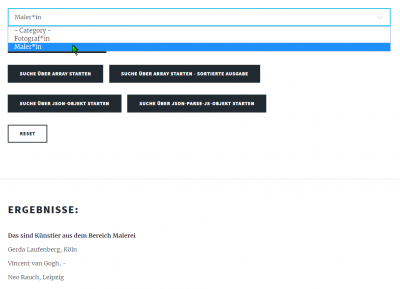
Objektsuche nach Künstlernamen
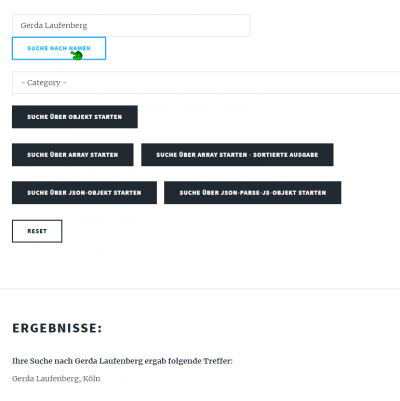
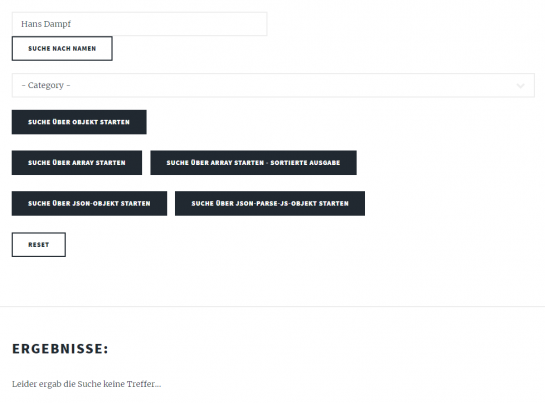
- Der Nutzer soll das Objekt exponateJSON nach einem bestimmten Namen durchsuchen können. Nutzen Sie dafür das vorhandene Input-Feld der Suche (siehe Screenshot), indem Sie auf den eingegebenen Wert zugreifen.
- Lassen Sie eine Schleife über das Array "kuenstler" laufen und vergleichen die dortigen Werte von "kuenstlerIn" mit dem eingegebenen Wert.
- Gibt es Treffer, werden die Namen dieser Künstler und der jeweilige Wohnort im Feld "nameSuche" ausgegeben. Im anderen Fall wird ein Text ausgegeben, der besagt, dass kein Künstler gefunden wurde.
- Die Funktion wird über den Suche-Button aufgerufen.
- Hinweis: Es reicht vollkommen, wenn es einen Treffer gibt, sobald der komplette Name eingegeben wird. Sie müssen keine Groß- und Kleinschreibung mit einbeziehen oder Teile des Namens, können dies aber gerne tun.
Objektsuche nach Kategorie
- Diesmal soll der Nutzer nach der Kategorie filtern können. Nutzen Sie hierzu das select-Element im HTML-Dokument. Dort ist bereits ein Funktionsaufruf hinterlegt. Dieser übergibt bei einer Kategorie-Änderung den aktuell ausgewählten Wert als Parameter.
- Erstellen Sie eine Schleife, wie in der vorherigen Aufgabe, und vergleichen diesmal den Wert aus dem Select-Feld mit den unterschiedlichen Kategorien innerhalb des Objektes.
- Gibt es Treffer, werden die Namen dieser Künstler und der jeweilige Wohnort im Feld "kategorieSuche" ausgegeben.

Optionale Suche nach den Kunstwerken (Fortgeschrittenenaufgabe)
Diese Funktion ist NICHT verpflichtend für die Hausaufgabe, jedoch eine gute Übung (!) für die bevorstehende Seminararbeit am Ende des Semesters. Deswegen wird dazu geraten, sich zumindest mit dem Gedanken dahinter zu beschäftigen, um den Objektzugriff besser verstehen zu können.
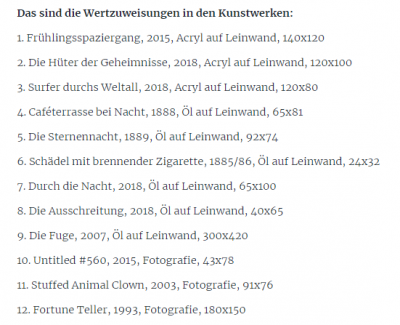
- Erstellen Sie eine Funktion, die alle Kunstwerke auflistet. Wenn Sie sich das Objekt ansehen, werden Sie merken, dass sich die Kunstwerke in einem eigenen Array bei den jeweiligen Künstlern befinden. Das heißt, es müssen insgesamt zwei Arrays durchlaufen werden, um alle Kunstwerke ausgeben zu können.
- Für die erste Schleife kann die aus den ersten Aufgaben genommen werden, die das gesamte Objekt durchsucht.
- Die zweite Schleife durchsucht dann (innerhalb der ersten Schleife) die einzelnen Arrays der Künstler.
- Geben Sie von jedem Kunstwerk den Titel, das Jahr, die Art und das Format an.

9. Hausaufgabe
Hinweis: Diese Hausaufgabe ist umfangreicher und kann über die Ferien bearbeitet werden. Die Abgabe muss bis zum 06.01.2020 bei Woms erfolgen.
Bitte vervollständigen Sie zunächst die Sitzungsaufgabe!
Bitte gestalten Sie Ihre Webseite ansprechend und programmieren Sie eine einfache Variante von Kniffel (https://www.schmidtspiele.de/media/files/Kniffel49203D.pdf).
Dies bedeutet, dass Sie basierend auf der Sitzungsaufgabe mindestens folgende Möglichkeiten in ihrem Spiel zur Verfügung stellen:
- es wird mit 5 Würfeln gleichzeitig gewürfelt.
- nach jedem Wurf entscheidet der Spieler/in in welchem Bereich (1er, 2er, 3er, 4er, 5er oder 6er) der Wurf gewertet werden soll. Wie genau diese Entscheidung aussieht, bleibt Ihnen überlassen.
- die Summe der entsprechenden Würfelaugen wird in das Feld eingetragen (wird zb 6, 5, 2, 6, 6 gewürfelt und der Spieler entscheidet sich für das Feld "Augenzahl 6" wird dort eine 18 reingeschrieben).
- sind alle Felder ausgefüllt, endet das Spiel und es wird die erreichte Gesamtsumme auf der Webseite ausgegeben.
- Stellen Sie nun eine Möglichkeit zur Verfügung, das Spiel neu zu starten, ohne die Seite neu zu laden.
- Erstellen Sie zuletzt noch einen Highscore. Dabei soll nach jedem Spieldurchlauf (sprich, alle Felder sind einmal befüllt worden) an einer Stelle auf der Webseite die höchste Gesamtsumme angezeigt werden. Achtung: Das ist nur möglich, wenn nach einem Spieldurchlauf die Webseite nicht neu geladen wird!
Hinweis: Es gilt nur die Spezifikationen, die hier explizit definiert werden. Alles andere bleibt Ihnen überlassen und stellt keinen Fehler dar. Es ist nicht notwendig, die Funktionalität eines offiziellen Kniffelspiels zu kopieren (auch wenn Sie natürlich dürfen, wenn Sie gerne wollen). Der Vergleich dient nur Ihrer Vorstellung.
Gern können Sie Ihren Code um weitere Bedingungen und Möglichkeiten ergänzen, die in dem Original Spiel enthalten sind. Dies wäre beispielsweise die Möglichkeit, dass
- mehrere Personen zusammen spielen und ein Gewinner ermittelt wird.
- auch der untere Teil der Kniffel Gewinnkarte ins Spiel einbezogen wird.
- Wertungen erst nach 3 Würfen erfolgen und Würfelwerte auf dem Tisch liegen bleiben.
Zusätzlich:
- erstellen Sie bitte einen weiteren Unterordner in ihrem Projektordner mit der Benennung "js".
- lagern Sie den Javascript-Code in eine externe Datei aus (Inhalt der Sitzung vom 17. bzw 18.12.19)
- Verbinden Sie die externe JS-Datei mit Ihrer Html-Datei. Überprüfen Sie dabei, in welcher Html-Datei welche JS-Datei notwendig ist.
8. Hausaufgabe
Formular
Bitte erstellen Sie eine neue Seite in ihrem Projekt mit dem bisherigen Aufbau (Container-Layout, Menü, Header) und fügen Sie ein Formular mit folgenden Feldern ein:
- Input-Feld mit dem Label "Anzahl" und dem Type "number"
- Auswahlliste mit den Möglichkeiten Bild, Audio und Video
- zwei zusammenhängende Radio-Buttons mit den Beschriftungen Student*in und Großverdiener*in
- einen Absende-Button mit beliebiger Aufschrift
- ein leeres P-Element mit einer id
Nun erstellen Sie eine JS-Funktion, die durch einen Klick auf den Absendebutton ausgelöst wird.
- Die drei Medien (Bild, Audio und Video) haben beliebige, aber unterschiedliche Preise, die in einer switch-Anweisung festgelegt werden. Hierzu muss zuerst der Wert der gesamten Auswahlliste in einer Variablen gespeichert werden. Auf diese kann dann in der switch-Bedingung zugegriffen werden. Innerhalb der cases weisen Sie jedem Medium einen eigenen Preis zu und speichern diese Zahl in einer neuen Variable (zb preis). Hinweis: Für die cases können die jeweiligen Werte der option-Elemente genommen werden.
- Wandeln Sie den Wert des Input-Feldes "Anzahl" in eine Zahl um (Stichwort parseInt()) und speichern Sie auch das in einer Variablen.
- Rechnen Sie nun mithilfe der Variablen von "Anzahl" und "Preis" den zu zahlenden Betrag aus und speichern das Ergebnis in einer neuen Variablen.
- Schauen Sie sich auf StackOverflow die beliebteste Lösung an (erkennbar an einem grünen Haken), übernehmen Sie die for-Schleife in Ihre Funktion und passen Sie diese an Ihre Radio-Buttons an. Hierbei wird überprüft, welcher Radio-Button aktiviert ist. Das Ergebnis dieser Schleife wird in einem alert ausgegeben. Wir möchten ihn allerdings in eine neue Variable speichern. Hinweis: Das name-Attribut muss bei beiden Radios gleich sein.
- Erstellen Sie eine if/else-Bedingung, in der Sie überprüfen, ob die Variable aus der for-Schleife mit einem der Radio-Button-Werte übereinstimmt. Ist der Großverdiener aktiviert, soll der Betrag mit einer passenden Bezeichnung in dem leeren p-Element angezeigt werden, dass Sie zu Anfang erstellt haben. Ist der Student aktiviert, soll dort ein beliebiger Text angezeigt werden (zb "Für Studenten sind diese Medien kostenlos.").
Beispielbilder (nur Auszüge):
- Großverdiener*in
- Student*in
Hinweis: Achten Sie darauf, im Attribut "action" des Form-Elementes eine Raute (#) zu schreiben, da sonst das Formular abgeschickt und die Seite neu geladen wird, was wir in diesem Fall nicht wollen.
7. Hausaufgabe
- Vervollständigen Sie bitte die Sitzungsaufgabe!
- Erstellen Sie eine neue Seite mit dem bekannten Containerlayout und verlinken Sie sie mit den anderen Seiten ihres Projektes.
- Erstellen Sie nun auf dieser Seite einen Taschenrechner, der folgende Spezifikationen erfüllt:
- Die Zahlen, die gerechnet werden sollen, können in zwei Input-Felder geschrieben werden.
- Zur Berechnung wird der Zahlenwert aus den Inputfeldern gelesen.
- Die Berechnung erfolgt in den 4 Grundrechenarten (plus, minus, mal und geteilt).
- Das Ergebnis wird in ein drittes Input-Feld geschrieben.
Hinweis: Die Werte von Input-Feldern werden in Strings (Zeichenketten) ausgelesen. Das heißt, wenn Sie nun zwei Zahlen addieren wollen, wird das Plus-Zeichen eventuell falsch interpretiert und fügt die beiden Zahlen einfach hintereinander zusammen. Um das zu umgehen können Sie mit parseInt() arbeiten. Mehr dazu hier: https://joergs-forum.de/in-javascript-addieren-statt-zusammenfuegen-t-2109-1.
6. Hausaufgabe
Wichtige Hinweise für die Hausaufgaben:
- Feedback für die Hausaufgaben gibt es nur bei einer Kontaktaufnahme über Discord oder Email, eine Nachricht bei Woms reicht dafür nicht aus.
- Auch wenn es eine Gruppenarbeit ist, muss die Hausaufgabe von beiden Personen in Woms geladen werden, da sonst aus technischen Gründen keine erfolgreiche Abgabe verbucht werden kann. Trotzdem kann auch jeder eine eigene Version einreichen.
- Alle nötigen Dateien müssen eingereicht werden. Das betrifft auch Bilder, die lokal eingebunden sind!
1. Vervollständigen Sie die 5. Sitzungsaufgabe
Kopieren Sie die Sitzungsaufgabe an eine beliebige Stelle auf der Impressumsseite Ihres Projektes.
Hinweis: Zur Vereinfachung der Sitzungsaufgabe ist der Style auf der verlinkten Seite im Html-Dokument. In Ihrem Projekt müssen weiterhin alle Styleangaben ausgelagert sein!
2. Alert
Beim Öffnen irgendeiner Seite ihres Projektes erscheint IMMER ein Hinweis-Dialogfenster mit der Information: „Hier finden Sie die rechtlichen Hinweise der Webseite!“
3. Bedingte Anweisungen
- Bitte erstellen Sie im <head> ein <script> Element ein und schreiben dort eine Funktion "deineEntscheidung()", die einen Entscheidungsdialog in Form eines Popup Fensters generiert (vgl if...else) und dann den Text in die Webseite einfügt.
- Vergeben Sie dafür zwei beliebigen Bereichen im HTML-Dokument (beliebige Containerelemente) eine id.
- Verwenden Sie diese, um mittels der Methoden document.getElementById('eineID').innerHTML bzw. document.getElementById('eineID').innerText dort Text einzufügen.
- Verwenden Sie sinnvoll im einen Fall HTML-Code mit dem Element <h1> und anderen reinen Text.
- Als Ergebnis soll jeweils (sprich, bei jeder Entscheidungsmöglichkeit) eine Überschrift und ein kurzer Text darunter auf der Webseite eingefügt werden, wenn die Seite geladen wird (vgl. HTML onload Event Attribute ). Achtung: Der Code soll mithilfe eines Eventhandlers durch die Funktion aufgerufen werden!
- Schreiben Sie eine weitere Funktion in der Sie die User fragen, ob sie gerne ins Kino gehen. Im positiven Fall wird ein Link zum Kinoprogramm angezeigt, im negativen ein Link auf die Startseite von NETFLIX oder Amazon Prime oder ... . Überlegen Sie sich einen sprechenden Namen für die Funktion. Verwenden sie die Methode document.getElementById('eineID').innerHTML.
- Diese Funktion aus Punkt 2 soll nun auf einer Webseite an zwei verschiedenen Stellen aufgerufen werden:
- Fügen Sie ein passendes Bild ein und lösen Sie die Funktion aus, wenn mit der Maus über das Bild gefahren wird.
- Verfassen Sie einen kurzen passenden Text und verwenden das Inline-Container-Element <span> , um ein Wort zu markieren. Dort fügen Sie einen beliebigen passenden Event ein (siehe HTML Event Attributes ) und lösen so die Funktion aus.
Sollten zu dieser Hausaufgabe Fragen oder Probleme bestehen, wenden Sie sich bitte an die Seminarbetreuung (Vera). Sie hilft Ihnen gerne weiter!
5. Hausaufgabe
Erneuter Hinweis: Wenn Sie über Ihre Hausaufgabeneinreichung eine Rückmeldung haben möchten, wenden Sie sich per Email oder Discord an die Seminarbetreuung! Ein Hinweis bei der Einreichung auf Woms reicht nicht aus.
1. Bitte suchen Sie die Fehler im 3. Rätsel der Woche!
2. Imagemap
Auf diesem Bild sind die Steinvorkommen des Brandberges dargestellt. Bitte integrieren Sie eine neue Unterseite in Ihr Projekt und fügen die Steinvorkommen des Brandberges als Image Map ein.
Markieren Sie zunächst die Legende der Karte so, dass man beim Klick darauf zusätzliche Informationen zu der Geologie des Brandberges erhält (z.B. Wikipedia) erhält.
Beim Mouse-Over soll ein entsprechender beschreibender Tooltip eingeblendet werden.
Erweitern Sie die Image Map um folgende Einträge mit Tooltip:
- Quarz-Monzonit
- Biotin-Granit
- Metasedimente
- Königstein
- Vulkanit
- mikroklinisierter Biotin-Hornblende-Granit
- albitisierter Biotin-Granit
Überlegen Sie dazu, welche <area>-Shape dafür am besten geeignet sein könnte, jedoch müssen alle möglichen Formen (Poly, Circle, Rect) mindestens einmal genutzt werden. Versuchen Sie zusätzlich auch eine dreieckige Form für den Königstein zu verwenden.
Fügen Sie eine weitere Unterseite ein und erstellen auf dieser neuen Seite jeweils einen seperaten Textabschnitt mit entsprechender Überschrift für jedes markierte bzw. verlinkte Steinvorkommen auf der Imagemap des Brandberges. (Die Textabschnitte können Sie einfach von den verlinkten Seiten (siehe oben) kopieren und einfügen oder Sie nutzen eigene Texte) -> Musterseite
Verknüpfen Sie nun die einzelnen Links der jeweilig markierten Steinvorkommen der Imagemap mit den dazugehörigen Textabschnitten auf Ihrer Seite, sodass man beispielsweise bei einem Klick auf das Vorkommen eines Vulkanits direkt den Textabschnitt mit der Überschrift „Vulkanite“ auf der verwiesenen Unterseite angezeigt bekommt. -> Beispiel
Wichtig! Das Beispiel bzw die Musterseite entspricht keinem modernen Layout und dient nur zur Veranschauung der Aufgabe!
Tipp
Koordinaten können ohne weiteres mit einem Programm wie MS Paint ermittelt werden. Normalerweise werden die Koordinaten des Mauszeigers unten in der Statuszeile von Paint angezeigt. Achten Sie jedoch darauf, nicht das neue Paint 3D zu verwenden, sondern die alte Version. Diese erreichen Sie, indem Sie mit der rechten Maustaste auf das heruntergeladene Bild klicken und "Bearbeiten" auswählen. Mac-Nutzer können auf Programme wie Gimp ausweichen, um problemlos die Koordinaten herauszufinden.
3. Selbstständiges Arbeiten an der Webseite
Im nächsten Jahr soll ihr Projekt komplett auf das Brandberg-Thema umgestellt und an ein wissenschaftliches Publikum gerichtet werden. Jetzt können Sie jedoch schon damit anfangen, die Seite dahingehend zu bearbeiten und interessante Elemente einbauen, die Sie im späteren Verlauf weiter verwenden können.
Nachfolgend finden Sie einige Webseiten, auf denen Sie sich im Bereich CSS noch Ideen holen können:
- Responsives Design mit Prozentangaben
- Dropdown-Menüs
- Bilderslider mit CSS (Achtung, die Bildpfade fangen bei diesem Beispiel mit einem Backslash (/) an. Das funktioniert bei Ihnen nicht!)
- Buttons
- Videos und Audioclips einbinden
- Youtube-Videos einbinden
Achten Sie bitte darauf, dass die HTML Datei nur Strukturinformation enthält und somit ALLE Stylespezifikationen ausschließlich über die CSS- Datei implementiert werden!
4. Lokaler Server
Bitte installieren Sie einen lokalen Server (XAMPP / MAMP / ...) auf Ihrem privaten Rechner und rufen die neue Webseite nun über diesen auf. Halten Sie sich dabei an die Vorgehensweise auf der Sitzungsseite.
Wichtig: Bitte reichen Sie auf keinen Fall den gesamten htdocs-Ordner bei Woms ein. Nach wie vor wird nur der Projektordner mit allen benötigten Dateien abgegeben.
4. Hausaufgabe
Zur Erinnerung: Wenn Sie über Ihre Hausaufgabeneinreichung eine Rückmeldung haben möchten, wenden Sie sich per Email oder Discord an die Seminarbetreuung!
1. Rätsel der Woche
Bitte finden Sie die Fehler im 2. Rätsel.
2. Gruppenpartnerwechsel
Bitte suchen Sie sich für diese Hausaufgabe einen neuen Gruppenpartner!
3. Erstellen Sie eine Webseite mit dem Container-Layout,
a) die eine Validierung mit diesem Tool ohne Fehler besteht. (Ist ja sowieso klar… ?)
b) bestehend aus mindestens 3 HTML-Seiten, einer CSS-Datei und einem lokal gespeicherten Bild. Die Ordnerstruktur entspricht der Beschreibung aus der Sitzungsaufgabe!
c) auf der die HTML-Dateien untereinander über ein Menü verlinkt sind. Achten Sie dabei unbedingt auf relative Pfadangaben! Sehen Sie dazu auch hier.
d) bei der das Thema deutlich erkennbar ist (Hunde, Katzen oder Kölsch! Keine Sorge, dies ist nur ein Dummy-Projekt. Sie müssen sich mit der Thematik zukünftig nicht weiter auseinandersetzen ;-) )
e) bei der jede dieser Seiten die heute vorgestellten Elemente des Container-Layouts enthält. Diese sind mit Inhalten gefüllt, sodass eine Webseite erkennbar ist.
f) die mindestens eine Seite enthält, auf der die Elemente mit Flexbox positioniert werden.
g) auf der Sie auf einer Seite diese Formatierungen sinnvoll einbinden (zusätzlich zu der Flexbox-Formatierung):
- 3 Elemente über Klassen,
- 3 Elemente über individuelle Formatierung (ID) und
- 2 verschachtelte Elemente.
h) auf der Sie ein div-Element und ein span-Element sinnvoll an einer Stelle einbinden.
Achten Sie bitte darauf, dass die HTML Datei nur Strukturinformation enthält und somit ALLE Stylespezifikationen ausschließlich über die CSS- Datei implementiert werden!
3. Hausaufgabe
Wichtig:
Im Ablaufplan kann der gesamte Inhalt jeder Stunde nachgelesen werden. Falls Sie Schwierigkeiten haben, schauen Sie sich dort an, was gemacht wurde. In der Regel beinhalten diese Seiten alles, was notwendig ist, um die Hausaufgaben umzusetzen.
Zum Üben: Bitte bearbeiten Sie die Exercises auf w3schools:
Nochmals zur Erinnerung: Grundsätzliche Regeln zu den Hausaufgaben
- Reichen Sie die Dateien im korrekten Format mit der entsprechenden Dateiendung ein:
.html, .css, .js ... Nicht als Text, und nicht als PDF.
- Verzichten Sie bitte auf Umlaute, Satzzeichen, Leerzeichen o.ä. in Datei- und Ordnernamen. Woms kann dabei Probleme machen. Wenn Sie eine Ordnerstruktur erhalten wollen, reichen Sie immer .zip-Dateien ein. Es müssen alle relevanten Dateien und Materialien in der Einreichung vorhanden sein.
- Validieren Sie immer Ihre .html-Dateien! (HTML-Validator)
- Es gibt KEINE Rückmeldung auf die Einreichung bei Woms. Wenn Fragen offen sind oder eine Einschätzung Ihrer Abgabe gewünscht wird, können Sie die Seminarbetreuung kontaktieren. Per Email oder Nachricht auf Discord.
1. Rätsel der Woche
Bitte finden Sie die Fehler im 1. Rätsel und reichen Sie es mit Ihrem Projekt bei Woms ein.
2. Struktur (HTML)
- Erstellen Sie ein HTML5-konformes Dokument und fügen Sie einen header, einen sinnvoll strukturierten main-Bereich und einen footer hinzu.
- Fügen Sie das angefügte Bild des Brandberges in den header ein.
- Der footer-Bereich soll ihren Namen, das aktuelle Semester und Ihren Studiengang enthalten.
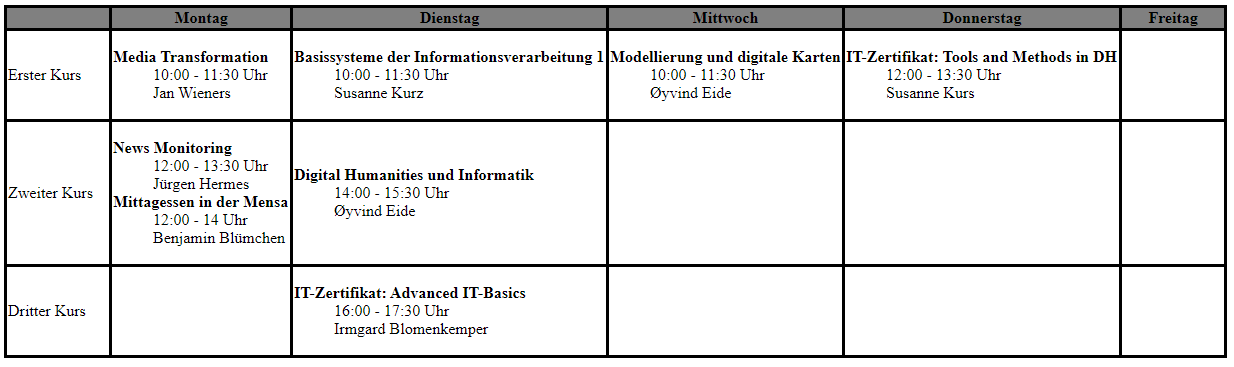
- Fügen Sie mithilfe einer Tabelle einen Stundenplan für sich hinzu, der folgende Anforderungen erfüllt:
- Mindestens die Tage von Montag bis Freitag sind enthalten.
- Die erste Spalte ist kein Wochentag, sondern enthält eine Zeilendefinition.
- Ein Tag ist komplett frei.
- An mindestens einem Tag stehen in der Tabelle mehr als zwei Kurse (Dienstag im Beispiel).
- Die einzelnen Kurse sind mit einer Liste in die einzelne Tabellenzelle eingefügt. Überlegen Sie, welche Listenart hier sinnvoll für Ihren Stundenplan ist (<ol>, <ul> oder <dl>).
- Außer dem Kursnamen befindet sich in der Tabellenzelle noch mindestens eine weitere Zeile.
- Überlegen Sie sich für mindestens 2 Kurse, was Sie in dieser Zeit lieber tun würden :) Fügen Sie dieses Event in die entsprechende Zelle hinzu (siehe Beispiel).
Wichtig: Nachfolgend finden Sie ein Beispiel, an dem Sie sich orientieren können. Das heißt jedoch nicht, dass Ihre Tabelle genau so aussehen muss. Alles, was in der Hausaufgabenbeschreibung nicht explizit aufgeführt ist, können Sie frei entscheiden. Werden Sie gerne kreativ und schauen Sie sich auch andere Formatierungsmöglichkeiten für Tabellen an.
3. Formatierungen (CSS)
Bitte nutzen Sie für diese Formatierungen external CSS und den Element-Selektor. Wer bereits mit Klassen und IDs arbeiten möchte, kann das tun, es ist jedoch nicht notwendig. Dies erwartet Sie nächste Woche :)
- Die erste Tabellen-Zeile hat einen grauen Hintergrund.
- Die Kursnamen in der Tabelle sind fett markiert.
- Verlinken Sie mindestens einen Kurs mit der IDH-Webseite, indem Sie die Listeneinträge im Menü durch Anker (<a href="...">) ergänzen (also in Links umwandeln). Gestalten Sie dann die Links nach Belieben mit CSS.
Gestalten Sie den Text im footer-Bereich. Verwenden Sie dabei das span-Element und mindestens 3 Formatierungsarten.(Haben wir diese Woche nicht mehr geschafft. Wer sich bereits damit auseinander setzen möchte, kann hier nachlesen.)- Erstellen Sie um die Tabelle ein
div-Container(article-Element) und weisen diesem über CSS eine Hintergrundfarbe zu. (Das div-Element haben wir diese Woche leider nicht geschafft. Wer sich damit beschäftigen möchte, kann alles dazu hier nachlesen. Ansonsten nehmen Sie einfach ein article-Element.) - Sie dürfen sehr gerne weitere Formatierungen einbinden! :)
Alle Styleänderungen müssen innerhalb der CSS-Datei implementiert werden!
Die häufigsten Probleme bei den Hausaufgaben
- Ein sehr häufiges Problem für Anfänger sind die oft schwer verständlichen Mitteilungen des W3C-Validators. Ein solche Fehlermeldung ist diese Nachricht: "# Error Line 9, Column 6: document type does not allow element "h2" here; missing one of "object", "applet", "map", "iframe", "button", "ins", "del" start-tag.". Sie rührt von der Tatsache her, dass nicht jedes Tag in jedes beliebige andere geschachtelt werden kann. Eine besondere Regel dabei ist folgende: Ein Blocklevel-Element darf niemals in ein Inline-Element geschachtelt werden. Blocklevel-Elemente erzeugen einen eigenen Absatz im Textfluss, Inline-Elemente nicht. Bei Unsicherheit kann Self-HTML konsultiert werden.
- Manche Elemente erlauben nur bestimmte andere Elemente als Kindelemente. Ein Beispiel ist <p>: Hier sind nur Inline-Elemente erlaubt!.
- Ein ähnlicher Fehler könnte bei verschachtelten Listen auftreten. ul darf nicht direkt das Kindelement von ul sein. Lösung: Die Unterliste ist ja selbst Bestandteil der "Eltern"-Liste.
Also:<ul> <li>menu1</li> <li> <ul> <li>menu2</li> </ul> </li> </ul> - Images verlangen im Quellcode das obligatorische Attribut alt="".
- Die korrekte Verwendung von Maßeinheiten ist ein wichtiger Punkt: pt steht für points und bezieht sich damit auf Schriftgrößen. px steht für Pixel und bezieht sich auf die im Browser dargestellten Pixel. Bei einer Verwechslung gibt es nur durch Zufall das gewünschte Ergebnis.
- Relative Maßeinheiten sind em (für Schriften) oder % (v.a. für Pixel). Sie beziehen sich auf das jeweilige Elternelement. Auch hier ist selfhtml.org wieder eine ausgezeichnete Referenz.
- Des Weiteren sollte immer auf leicht vermeidbare Flüchtigkeitsfehler geachtet werden. HTML ist aus diesem Grund immer mit diesem Tool vor der Abgabe zu validieren, CSS mit diesem Tool.
Beispiel Stundenplan:

Header-Bild:
2. Hausaufgabe
Hinweis: Denken Sie daran, dass die Hausaufgabe ab jetzt in Partnerarbeit erstellt wird!
Und zur Erinnerung: WoMS gibt automatisch 0 Punkte für eine Einreichung an, wenn kein Kommentar/keine Bewertung hinterlegt ist. Das ist technisch nicht anders möglich, kann aber ignoriert werden. In unserem Fall sind die Punkte nicht relevant, wichtig ist nur, dass die Hausaufgabe da ist.
Denken Sie auch daran, dass es keine Rückmeldung zu Ihrer Einreichung gibt. Sind Sie sich bei Ihrer Arbeit unsicher, wenden Sie sich per Email an die Seminarbetreuung, um eine Bewertung der Hausaufgabe zu erhalten.
1. Bearbeiten Sie die Aufgaben des bisher Erlernten auf w3schools (nur: Attributes, Headings, Paragraphs, Styles, Formatting).
2. Erweitern Sie das in der Stunde begonnene Projekt (1. Sitzungsaufgabe) so, dass Sie
- durch das Klicken auf das Brandberg- Bild Ihre zweite HTML- Seite mit dem beschreibenden Text zu dem Bild angezeigt bekommen.
- Fügen Sie anschließend auf dieser zweiten HTML- Seite das angehängte Bild eines zurück-Buttons ein und
- komplementieren Sie die Funktionalität, sodass Sie durch einen weiteren Klick auf das Bild des „zurück-Buttons“ wieder die Ursprungsseite mit dem Ausgangsbild vom Brandberg angezeigt bekommen.
Sollten Sie Schwierigkeiten haben, den Inhalt der heutigen Sitzung nachzuvollziehen, sollten Sie unbedingt die entsprechenden Kapitel in einem Lehrbuch nachschlagen und/oder die Einführung auf w3schools durcharbeiten. Als Online-Nachschlagewerk ist auch self html gut geeignet.
Bitte bedenken Sie, dass alle folgenden Sitzungen bis zum Ende des Semesters aufeinander aufbauen.
Zurück-Button
Sie können den nachfolgenden Button verwenden oder einen eigenen entwerfen:
1. Hausaufgabe
Wichtig: Diese erste Hausaufgabe ist eine Einzelarbeit!
Registrieren Sie sich bei WoMS
Verwenden Sie dazu diesen Link und folgen Sie den Anweisungen. Um sich für unseren Kurs anzumelden nutzen Sie bitte diesen Anmeldetoken.
Discord
Registrieren Sie sich bei Discord. Wenn Sie bereits einen Account haben, kann der natürlich ebenso verwendet werden.
Unter diesem Link können Sie dem BSI-Server beitreten. Bitte wenden Sie sich daraufhin unter Erwähnung Ihres realen Namens an Vera. Sie wird Ihnen eine Rolle zuteilen. Das ist sehr wichtig, da Sie sonst nicht auf die Inhalte des Servers zugreifen können.
E-Mail und Verfügbarkeit
Sollten sie Ihre von der Uni Köln bereitgestellte E-Mail-Adresse verwenden wollen, achten Sie drauf, dass diese grundsätzlich auf @smail.uni-koeln.de endet. Achten Sie auch darauf, dass Sie unter dieser Adresse immer erreichbar sind. Richten Sie z.B. eine Weiterleitung auf ein von Ihnen häufig verwendetes E-Mail-Konto ein.
Gruppen
Bitte finden Sie bis zur nächsten Sitzung einen Partner für die Erarbeitung der Hausaufgaben und suchen sich einen Gruppennamen aus.
Wir möchten Sie kennen lernen!
- Öffnen Sie die aktuelle Hausaufgabe bei WoMS.
- Schreiben Sie kurz etwas über sich selbst. Sind Sie bereits mit den Themenbereichen des Proseminars in Berührung gekommen? Vielleicht haben Sie eine Ausbildung in einem der Bereiche? Vielleicht ist Webdesign eines Ihrer Hobbies? usw. Reichen Sie dies bitte unbedingt als PDF-Dokument ein.
- Bitte reichen Sie ein Bild von sich mit ein, damit wir uns trotz der großen Teilnehmerzahl ein Bild von Ihnen machen können :)
Ob Sie dies als img-Datei einreichen oder in Ihre Beschreibung einfügen, bleibt Ihnen überlassen. - Vermerken Sie an einer Stelle der Einreichung, wie Ihre Gruppe heißt und wer Ihr Partner ist. Ob es im Anschreiben oder dem Pdf-Dokument steht, bleibt ebenfalls Ihnen überlassen. Es muss lediglich irgendwo ersichtlich sein.